
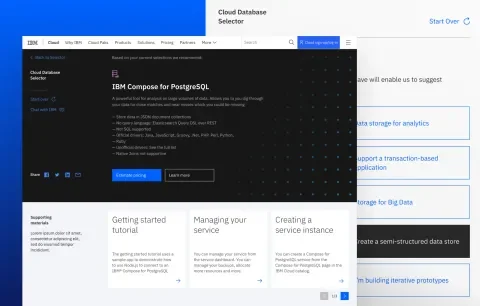
We partnered with IBM's customer marketing team for The Cloud & Data Platform to design and develop a dynamic digital experience for IBM Cloud customers. Their existing IBM Selector Tool, a tool that helps customers choose the right infrastructure, databases, and secondary services to build their applications, was not maintainable and did not reflect the products or strategies of the sales team. Together we created a highly scalable tool that meets the sales team’s immediate goals and can take on new types of assessments for future teams within IBM.
Built using a React widget, we created a tool that asks relevant questions and serves up dynamic recommendations. Over time, this tool will expand to other Cloud offerings that support the development of Cloud Native applications.
Building with the future in mind
To make sure we were building a product that could evolve, we had brainstorming sessions around the flow of the experience, product roadmap, underlying architecture, local storage, error messaging, and bailout states.
We built a robust system of components using React.js, which allows for great flexibility. It was an exercise in component-driven development, emphasizing that building small, sustainable applications is the best solution for long-term viability. This approach also allowed our teams to manage the scope of the project in bite-sized deliverables and schedule project milestones in a modular and scalable manner.
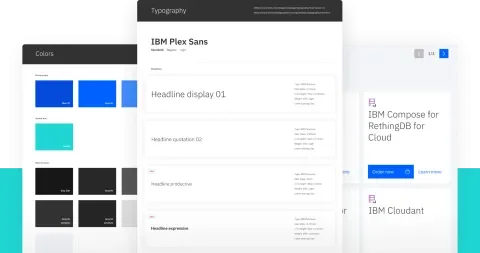
Extending the IBM Carbon Design System
Our design team worked closely with the design teams at IBM to extend the Carbon Design System appropriately for this new tool. Following a world-class, detailed style guide for the world's largest tech company is not for the faint of heart, but we felt right at home.
Flexible component development
The use of Storybook allowed not only for simple accessibility checks and testing variations of components for QA but also provided a means of quickly prototyping components in isolation or together for testing and conducting demos.
We built functional code as separate, pluggable utilities that can be repurposed in a variety of ways across multiple kinds of applications. This work serves to not only deliver on the immediate project need but also takes flexibility and scalability for future projects into account.
Freedom to live anywhere
IBM has the freedom to place this widget on any Drupal page throughout its site. Using Drupal's content embedding tools allows the end product to live anywhere, on any page. At the same time, the design and marketing teams can tweak the underlying recommendation logic to meet their individual needs.
A highly collaborative team
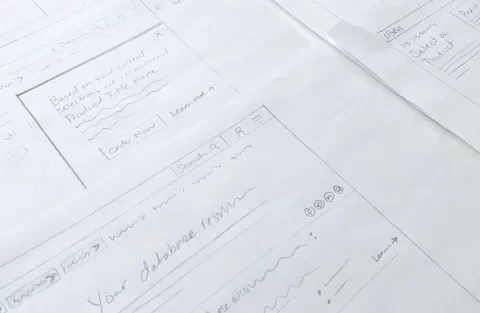
Working closely with the IBM team, we helped to define and build the back-end logic through the use of score mapping. We also designed the front-end user experience in a highly collaborative and iterative process. The team shared ideas in low-fidelity sketches and diagrams, iterating to higher-fidelity wireframes, visual designs, and HTML prototypes. Weekly demos helped the team be able to identify areas where changes and adaptations needed to happen along the way.
Tugboat enabled front-end developers and designers to collaborate easily and quickly as they worked to refine and QA the design vision for the project. We also used Tugboat previews to communicate progress with client stakeholders for review and feedback, speeding the development process and creating a stronger design in collaboration with those stakeholders.
Project credits
The following people contributed to the success of this project.
-
Aubrey Sambor
Lead Engineer
-
Chris Albrecht
Senior Technical Project Manager
-
Ezequiel "Zequi" Vázquez
Senior DevOps Engineer
-
Hawkeye Tenderwolf
Former Senior Developer at Lullabot
-
Hunter MacDermut
Senior JavaScript Developer
-
Jen Witkowski
Associate Design Director
-
Ana Barcelona
Associate Design Director
-
Jerad Bitner
Senior Technical Project Manager
-
Mateu Aguiló Bosch
Lead Engineer
-
Matt Robison
Content Writer & Strategist
-
Putra Bonaccorsi
Lead Engineer
Services
We provided the following kinds of services to help this project succeed.
-
Digital & Content Strategy
-
Front-end Architecture
-
Front-end Development
-
JavaScript
-
Localization and Translation
-
Performance and Scalability
-
Technical Architecture
-
Technical Project Management
-
UI Design
-
UX & Design