Drupal's Form API allows developers to easily integrate complex validation code into the workflow of a user input form. Unfortunately, the actual feedback from that form validation code is often a bit clunky by modern web standards. Fill out a form, submit it, and wait for a new page to load: only then do you discover that your cat's zip code was required. Providing speedy, immediate feedback on the client side is commonplace on modern web sites; fortunately, the Clientside Validation module makes it easy to implement on Drupal sites as well.
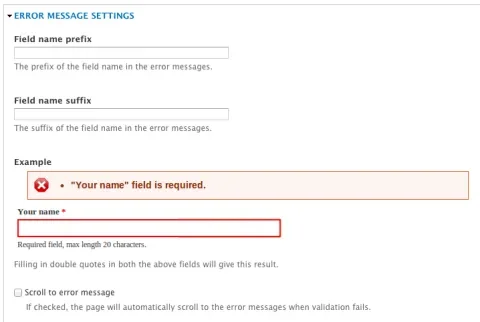
Clientside Validation serves as a wrapper around the existing jQuery Validate plugin. It allows site administrators to set up the basic parameters for the plugin's work, like when validation actions should be triggered, where they should be displayed, and so on. Most of the display options look a bit clunky out of the box, but with some CSS styling to position them (positioned next to an invalid field, hovering contemptuously above an incorrect Zip code, etc.) they can be made to fit most designs.
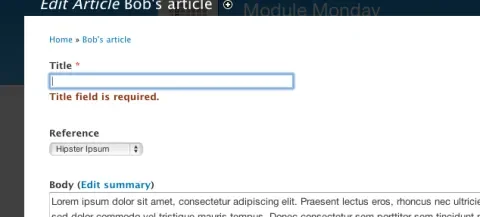
Once the module is activated, basic FormAPI validations (required fields, for example) appear instantly on the client side without the need to submit the form. Even better, the module integrates with a host of additional modules like FormAPI Validation, Field Validation, and WebForm Validation. Custom validation rules added by those modules can be handled on the client-side, as well.
If you're trying to smooth the rough edges off of complex input forms, providing better validation cues is a great place to start. The Clientside Validation module does a great job of integrating a slick jQuery library with a pile of other validation-related modules. Give it a try!