If you're working on a site with lots of modules, you may find yourself defining your own variables using the Drupal core API function variable_get(). This function takes two arguments, the first being the name of the variable, and the second being the default value for that variable if an administrator has not saved a customized value to the database. The problem with this is that if you have these variable_get() calls spattered all over your code, and lo and behold a change needs to be made to that default value, you have to track down every time you called variable_get() for that variable and change the default to the new value. Sure, you could use constants to define the default values in one spot, but even then you may end up needing to rename the constant. What if the API allowed you to specify in just one place what the default value for a variable is, and then everywhere you need the value of that variable, you simply call variable_get('myvar') instead of variable_get('myvar', "and here's the default value, that heaven forbid ever changes"). The Variable module does just that, and more. It allows you to define in one place all the specifics about a particular variable, including what type of data it is (a string, a number, etc.), the human readable name of the variable (for use in forms), a description of the variable, and, of course, the default value of that variable. Not only that, but it gives you lots of other handy tools for creating forms for these variables, and a simpler API for getting the values. Let's get started with an example. First I'll download and enable the Variable module. Then, in a custom module, I just implement hook_variable_info() and start defining my variables. Here's the basic stuff, just a title and description for the variable, that will display in any forms that contain it:
/**
* Implements hook_variable_info().
*/
function example_variable_info() {
$variables['rainbow_count'] = array(
// 'name' isn't really necessary, as it will get populated from the key of this array above.
'name' => 'rainbow_count',
'title' => t('Number of Rainbows'),
'description' => t('Specify the number of rainbows.'),
Like I mentioned above, we can also specify a default value:
'default' => 2,
And we can specify the type of variable, in this case a number. This doesn't actually do any validation yet, but let's do it anyway, so it'll be ready once it does.
'type' => 'number',
You can group variables together if you like:
'group' => 'anomalies',
And check this out, you can expose the variable as a token, so that [variable:rainbow_count] will get replaced with the value of this variable in forms and e-mails and such.
'token' => TRUE,
If you want to get really advanced, you can even start setting up the form element using Form API. This allows you to tweak how this variable gets displayed in forms, like changing the field to radios or checkboxes, add some field validation... Pretty much anything you can do with Form API. Fancy!
'element' => array(
'#type' => 'radios',
'#options' => array(
1 => t('Single.'),
2 => t('Double!'),
3 => t('TRIPLE RAINBOW!'),
),
),
Move along, this is just the ending of the array and function:
);
return $variables;
}
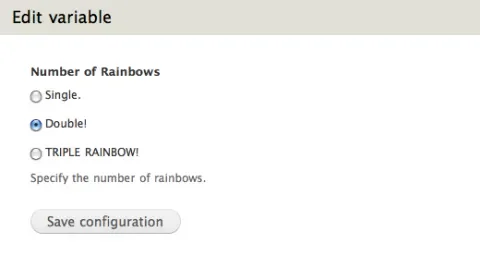
Now that we've defined our variable, we can enable the Variable Admin module (which you got when you downloaded Variable module, you just didn't know it) and actually see the form we created! Navigating to admin/config/system/variable/edit/rainbow_count shows me:
Awesome! But what about that nasty problem of the default value showing up everywhere? We haven't really solved that yet, have we? To solve that, we need to start using a new function that exists only in the Variable module. This function is called variable_get_value(), and will allow us to specify just the variable name. If no value is found in the database, the default value is returned:
print variable_get_value('rainbow_count');
// Returns 2.
Keep in mind, if you start using this function in a module, you'll want to add a dependency on the Variable module in that module's .info file. There's lots of other stuff Variable module can do, including translated variables, module-specific forms, variable access, and much more. Hopefully you've seen the value of a module like this in your custom module writing, your contrib module writing, and heck, while your at it, start helping out on getting stuff like this in Drupal core!