Yes, yes -- Drupal's FieldAPI gives us powerful tools for modeling content, displaying it, and customizing the administrative interface for content editors. That's all well and good, but have you seen the markup that FieldAPI generates? Setting up custom content types may be a pleasure, but the tangle of deeply-nested DIV tags that results is anything but awesome. While it's possible to override that clunky markup in a custom theme, the new Fences module eliminates heavy field markup with just a few clicks.
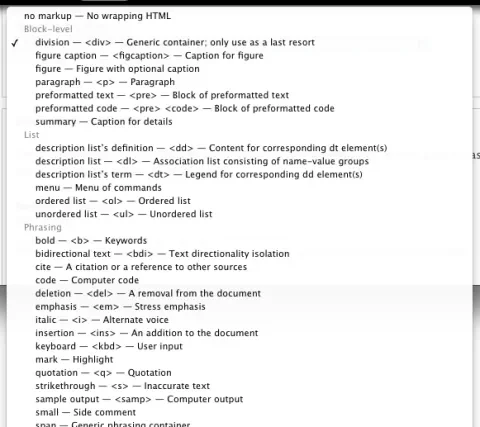
Installing Fences results in one simple change: when you go to edit a field, you're given and opportunity to choose what sort of markup element should wrap a field's contents. Want one field's text to appear in an <h3> while another's shows up in a <cite>? No problem. If you want to change fields globally, you can also switch all of your fields to a smart, <div>-based default until you have time to manually tweak them all. The results are impressive:
Default Drupal node markup
<div class="field field-name-body field-type-text-with-summary field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>Body text goes here!</p>
</div>
</div>
</div>
<div class="field field-name-field-announce-date field-type-datetime field-label-above">
<div class="field-label">Announce Date:</div>
<div class="field-items">
<div class="field-item even">
<span class="date-display-single">Monday, June 18, 2012</span>
</div>
</div>
</div>
</div>
Node markup with Fences module
<div class="field-body">
<p>Body text goes here!</p>
</div>
<h3 class="field-label">Announce Date:</h3>
<div class="field-announce-date">
<span class="date-display-single">Monday, June 18, 2012</span>
</div>
Impressed? I know that I am. There are a handful of missing features that would be handy, like adding a custom wrapper tag around a field in addition to controlling the field's own markup. As it stands, though, Fences is a great tool for simplifying markup and avoiding piles of theming grunt work.