Iowa State University approached us about creating a conservation tool for landowners in Iowa. When land is not suitable for growing corn, landowners are incentivized by government programs to plant prairies or trees. Doing so increases biodiversity, improves air and water quality, and preserves topsoil. In partnership with Wild Spring, we designed and built a GIS React application that helps Iowa landowners make sustainable decisions that also make economic sense.
An interactive map with multiple overlays
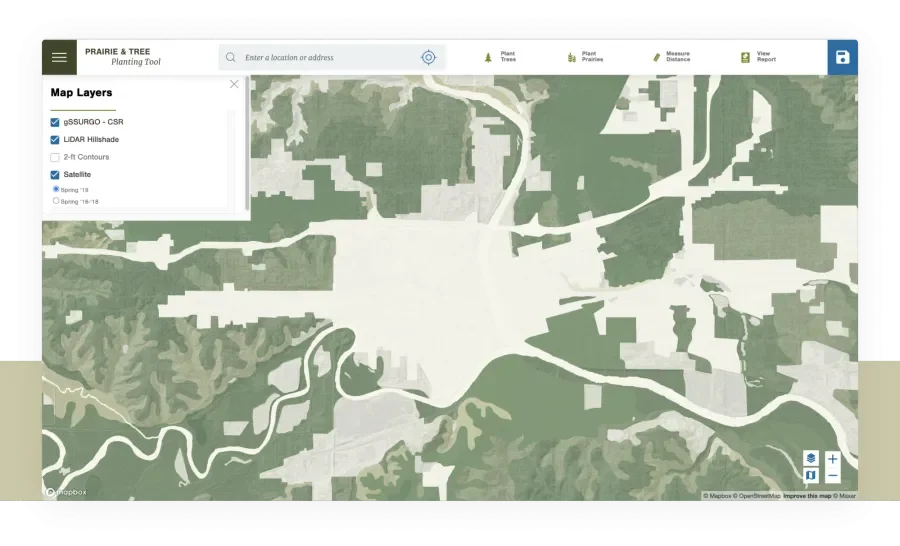
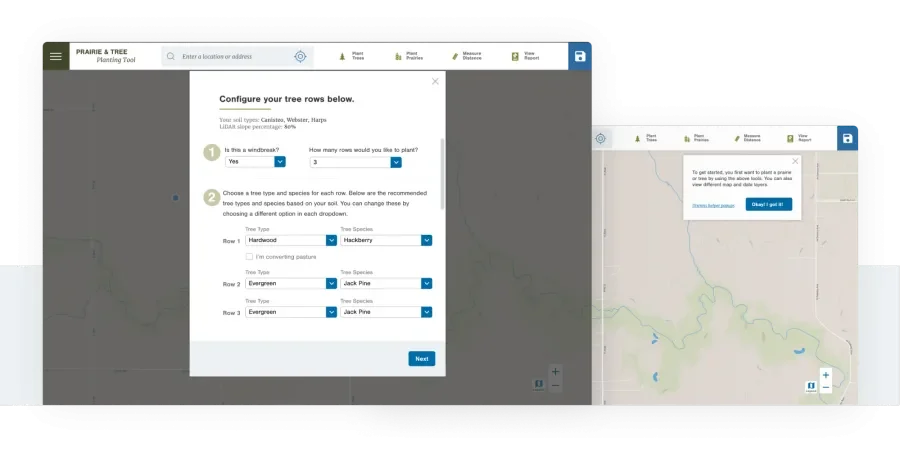
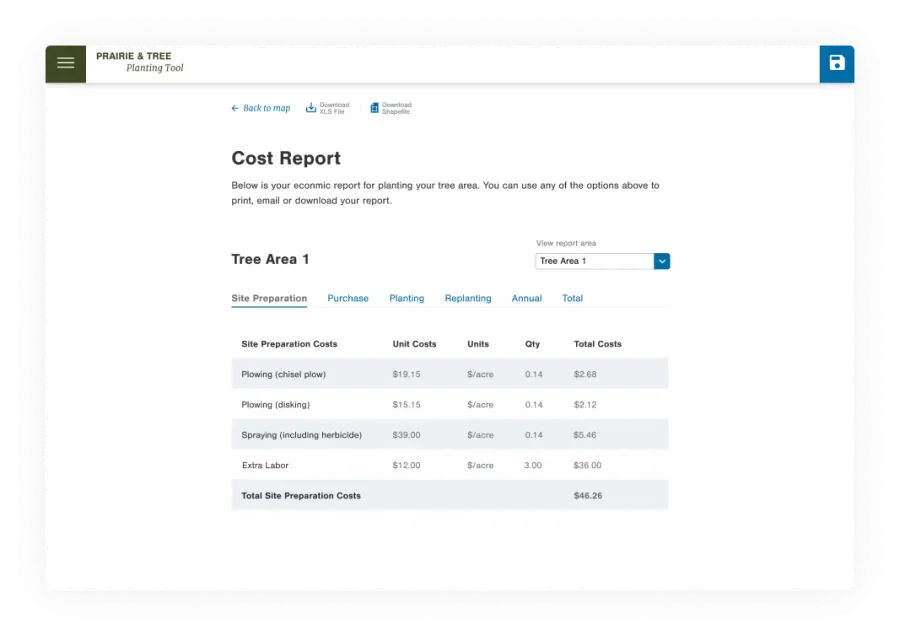
The tool incorporates several layers of GIS data, including flyover imagery, maps, CSR (corn suitability rating), LiDAR Hillshade, and 2-ft contours. Using Mapbox, the application can overlay these data based on selections in the user interface. Then, a user can navigate to their land and draw their proposed planting areas directly on the map using a polygon tool. The tool makes planting suggestions based on soil characteristics, available space, and land management practices. The user ends up with an economic report providing a rundown of the total annualized cost for the planting and any offsetting grant money that might be available from various government conservation programs.
A clean UX that puts the users first
Because the economic factors are complex, the application offers many options and features. We took extra care to ensure a streamlined user experience by identifying patterns familiar to targeted users and creating a simple onboarding process to understand how to use the application quickly. We also worked toward reducing the steps a user has to take to derive their report.
An iterative, agile process
Working on a tight budget, we gathered and prioritized requirements based on detailed user persona and iterated on the application’s detailed user flow. Quick wireframes were used to gather insight and clarity before finalizing the design mockups. All of this informed our simple design system, made of reusable patterns that could be quickly applied on new screens or used to enhance existing features. To ensure user privacy and lower costs, we took advantage of browser storage, enabling users to download their data without logging in.
Being new to app development, I started my project with considerably more questions than answers. Lullabot immediately alleviated my concerns by providing just the kind of guidance I needed. They provided expert and transparent project structure, responded quickly to my interests, and connected the project to very talented app developers. Thanks to Lullabot’s partnership, my app is cooler and more advanced than I initially conceived.
John Tyndall, Associate Professor of Natural Resource Economics, Iowa State University
Project credits
The following people contributed to the success of this project.
-
Hunter MacDermut
Senior JavaScript Developer
-
Jen Witkowski
Associate Design Director
Services
We provided the following kinds of services to help this project succeed.
-
Front-end Development
-
JavaScript
-
Technical Project Management
-
UI Design
-
User & Market Research
-
UX & Design