How can accessibility tools make your life easier? Try to visualize yourself as a carpenter with a toolbox full of tools and a tool belt containing your most-used tools. That's what we're doing here, except you are an accessibility tester, your toolbox is this complete list of tools, and your tool belt contains the tools that help you the most on a daily basis.
These are tools that will assist you in identifying and fixing accessibility (a11y) issues and are meant to be used daily with the end goal of making the web more accessible to all.
Why are there so many options? Because it's important to not rely on just one tool. You need a good overlap, as some tools might pick up something that others miss. Some of these tools work well together.
Remember that these are only a11y testing aids, not solutions. They are not replacements for manual a11y reviews, though some will guide you through a manual a11y audit.
Web-Based Tools
Exclusively online, it's best to bookmark these websites and bookmarklets so that you can use them as needed. They can be used in any browser.
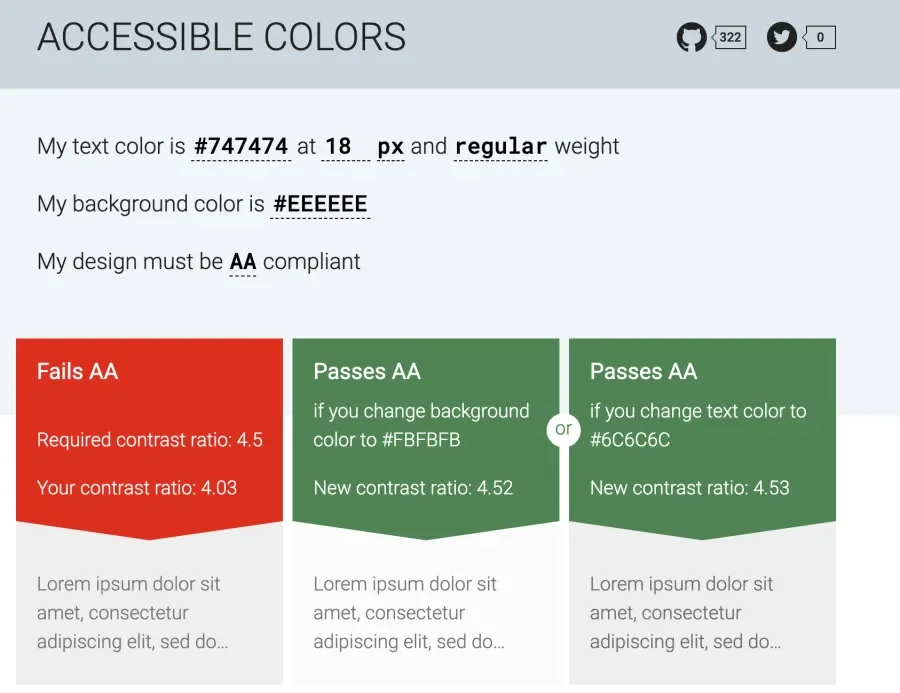
Accessible Colors
This is a good tool for designers when testing out combinations of text and background colors. It tests the contrast ratio, taking into account font size, weight, and targeted compliance level. If your proposed colors fail the check, it will provide alternatives for you to try. It's also open-source, so you can run your own version.
Accessible Colors source code on GitHub
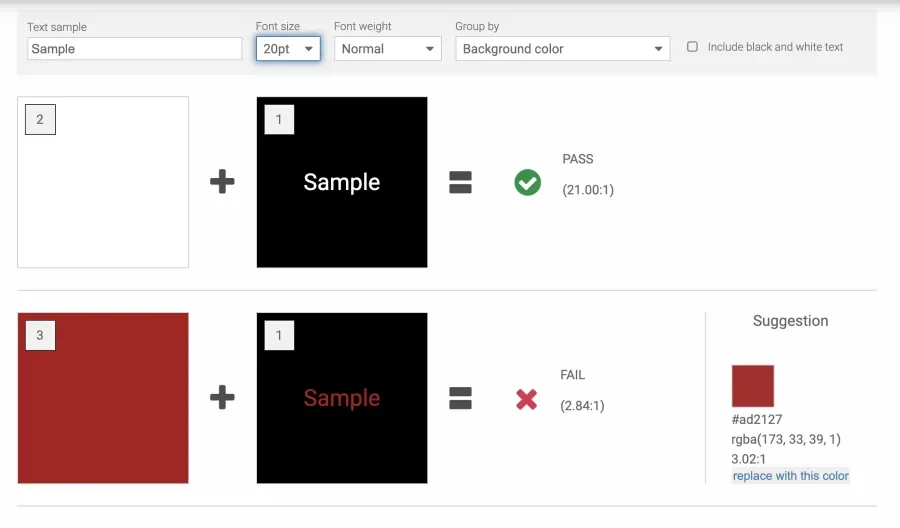
Color Palette Contrast Checker
This allows you to enter your entire color palette and look at several permutations at once. If one combination fails, it will offer an alternative color. This one is also open source.
Color Palette Contrast Checker source code on GitHub
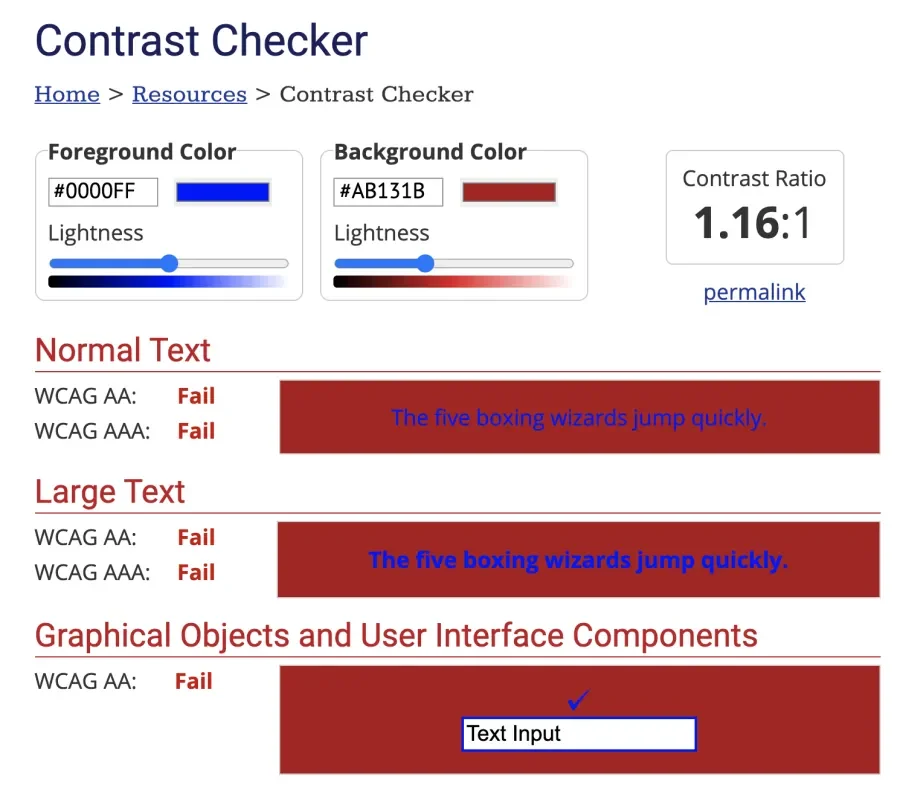
WebAIM Contrast Checker
After adding a foreground and background color, it will check the contrast for text and a text form element. It checks the contrast ratio for both normal text and large text, because large text does not require as high of a threshold (3:1 vs. 4.5:1 for normal text.) Each color also includes helpful value sliders that allow you to test tweaks in real-time by using your left/right arrow keys.
This tool provides a simple API endpoint that returns JSON. Checking the colors of #0000FF and #AB131B will return this JSON:
{"ratio":"1.16","AA":"fail","AALarge":"fail","AAA":"fail","AAALarge":"fail"}WebAIM Link Contrast Checker
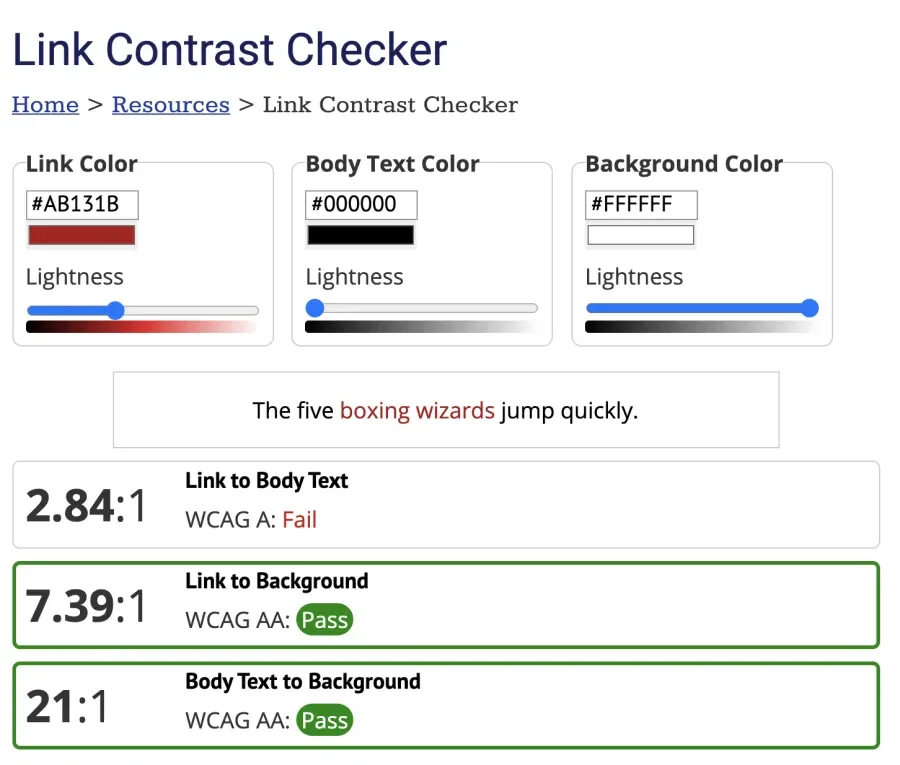
Similar to the WebAIM Color Contrast Checker, this tool checks link contrast against surrounding body text and the background color. It's always recommended that links are underlined by default, as this is the expected link behavior in all browsers. When links are not underlined by default, then their color needs to have a contrast ratio of 4.5:1 with the surrounding body text, and the body text needs a contrast ratio of 3:1 with the background color. While you can ensure your link colors are accessible with other tools, having these specific checks at a glance is helpful.
Like the other WebAIM contrast checker tool, this one also provides a simple API. Checking the link contrast for #AB131B, with body text of #000000 and a background of #FFFFFF, and #AB131B will return this JSON:
{"Link to Body Text":{"conformance":"fail","ratio":"2.84"},"Link to Background":{"conformance":"pass","ratio":"7.39"},"Body Text to Background":{"conformance":"pass","ratio":"21"}}AChecker Web Accessibility Checker
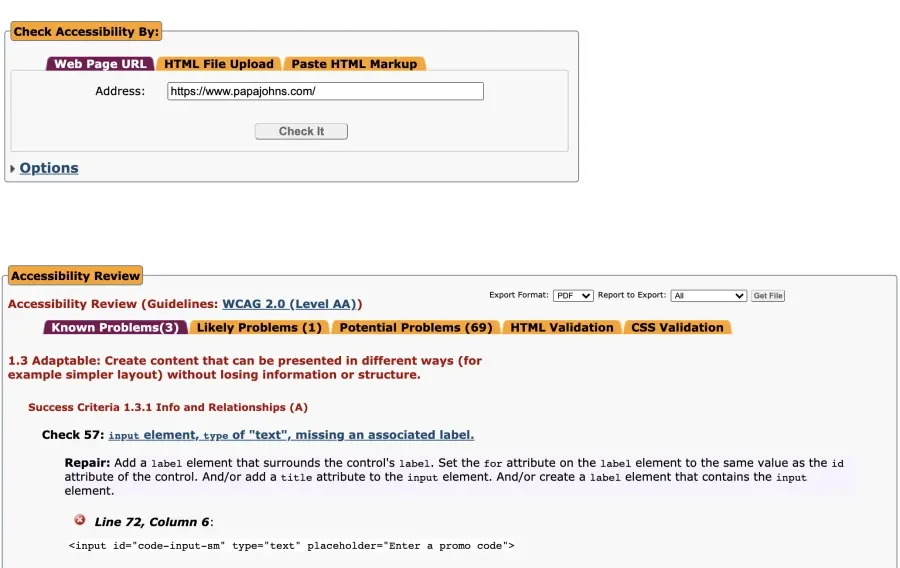
This will test individual web pages and provide a download in various formats. You can enter a URL, upload a file, or paste in the markup. Based on the option selected, which defaults to WCAG 2.0 (Level AA) conformance, you will get a breakdown of:
- Known problems - Definite accessibility barriers. The page must be modified to fix these problems.
- Likely problems - Probable accessibility barriers. A human is required to make a final determination of the issue. Page modification is likely required.
- Potential problems - Problems that cannot be identified with certainty. A human must confirm that the problem described is not present.
You can select a validator for HTML, CSS, or both. You can also choose which guidelines to check against, including Section 508 and WCAG 2.0 (Level AAA).
HTML Code Sniffer
You can paste in your HTML code to run a check on an individual page, but this tool really shines as a bookmarklet. It has been designed to work with all major browsers. Using the bookmarklet on a site opens up a nice auditor tool, giving you a breakdown of errors, warnings, and notices. It can overlay the page with a marker to make it easier to know exactly where each problem is located. Through the "View Report" feature, each issue has a link to the WCAG success criterion and suggested techniques as well as a code snippet where the issue is occurring.
Some sites will block this auditor from running. That's one reason why its important to fill your toolbox with multiple tools.
In addition, HTML Code Sniffer can also be called from the command line. This requires more technical setup and the use of a headless browser or Node.js, but this means it can be integrated into any automated testing process. Now that's cool.
HTML Code Sniffer source code on GitHub
Javascript Bookmarklets for Accessibility Testing
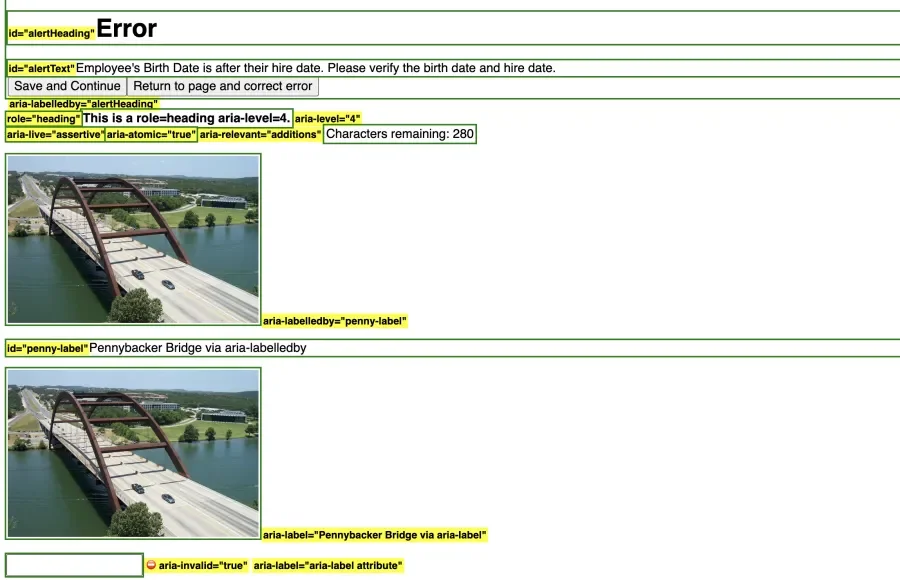
A suite of bookmarklets that are good options for testing single pages, or even single forms. There is one for ARIA, Images, Forms, Headings, Tables, and many more. (This technically counts as 16 different tools.) Each of these injects information directly onto the page. It can be a bit overwhelming, so you want to use one of these at a time. Each tool has an inaccessible demo page so you can see each one at work. This is open source.
JavaScript Bookmarklets for Accessibility Testing source code available on Github
Text Spacing Bookmarklet
People with visual disabilities might have settings on their browsers where they use a certain font or have a larger font size. This bookmarklet dynamically changes the text spacing properties to certain minimums so you can see if there is any loss of content or functionality. For example, if you have a table, and everything breaks when you click on this bookmarklet, you have something you need to adjust.
Browser Tools
Available as extensions and add-ons to your browsers, some of these tools add extra windows or sidebars, and others utilize the browser’s own developer tools.
Colorzilla Chrome Extension
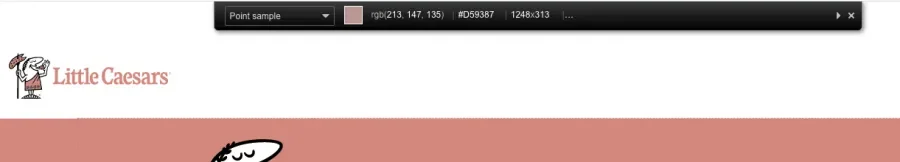
A color picker for the web, this tool is perfect for choosing colors for the color contrast checkers listed above. If you want to put some text on top of an image (i.e., hero, slideshow, etc.), grab the colors from that image, and make sure your text has enough contrast.
Magnifying Glass
Magnify any area of a page using this tool. This type of tool can simulate other magnification tools used by users with visual disabilities.
Font Finder
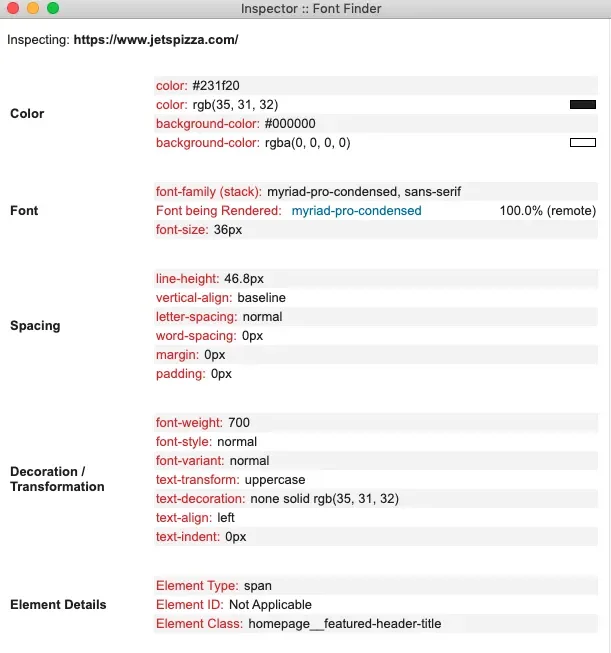
Allows you to select a section of the page and check all of a font's CSS properties. It's useful for making sure everything is being set as you expected, especially properties that might not have immediate visual cues.
WhatFont
Another way to find the font used on a page. This has a very nice hover feature where you can hover over different fonts to see the various fonts on a page.
Google Accessibility Checker Add-on (Lovely API)
When it's added to your Chrome browser as an add-on, this checks your Google docs, sheets, and slides against the WCAG success criteria.
Accessibility Insights
Powered by axe-core, this one is also a good way to start learning the why and how of accessibility. The tool has several capabilities:
- FastPass - Checks the most common accessibility issues in less than five minutes.
- Assessment - Walks through a guided process to check the accessibility compliance of the page.
- Ad hoc tools - Visualizations to help you manually check for accessibility issues:
- Color - Converts the page to greyscale.
- Headings - This shows you where all of the headings of the page are so you can get a sense of page organization.
- Landmarks - This shows you the landmarks as defined by ARIA roles.
- Tab stops - Gives you a map of the journey a user would take if they used nothing but tabs to navigate.
This is a fantastic tool that should be part of your daily a11y testing process.
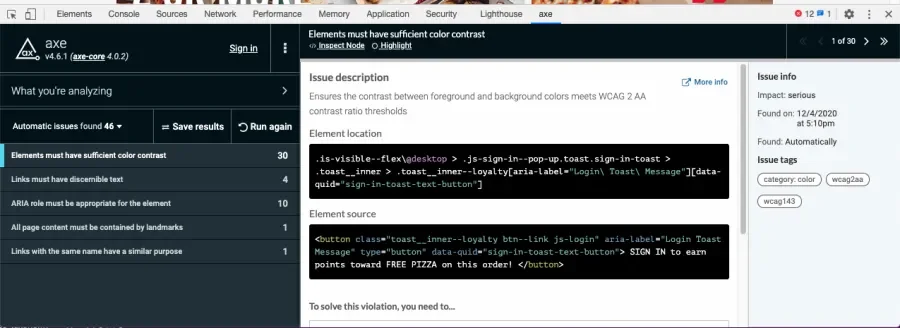
Axe - Web Accessibility Testing
This is Deque's own free tool that utilizes their axe-core library. It adds a new tab to the Chrome Developer Tools. You can walk through any issues it finds, and it provides details of the source code and its location. It provides a quick link to inspect the relevant node, which takes you to the element with Developer Tools. It also provides you with guided tests that assist in your manual audits. Very cool!
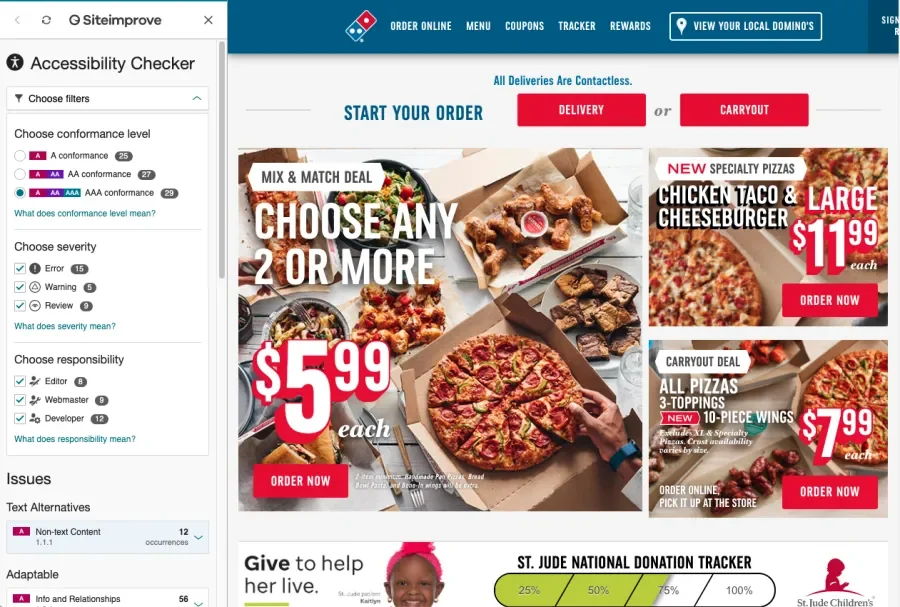
Siteimprove Accessibility Checker
Provides a sidebar after checking for potential accessibility issues. This one is more of a guide to help you in your manual efforts. You can change your target conformance level and even the responsibility required to fix an issue. The latter is the tool's best guess as to what level of effort will be required: editor, webmaster, or developer.
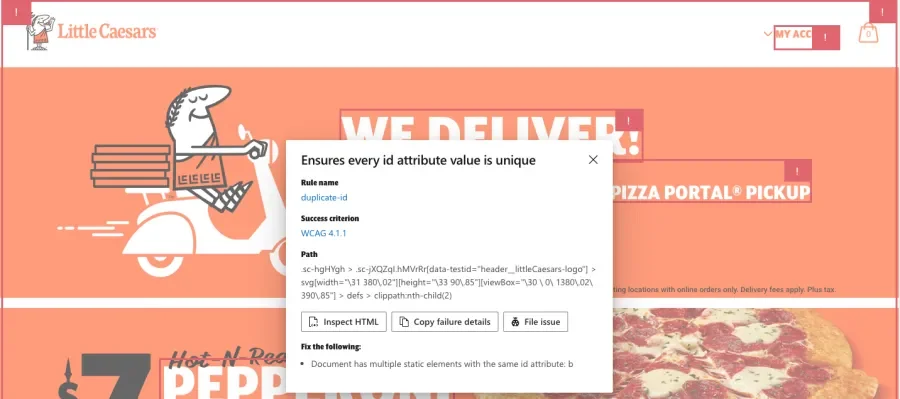
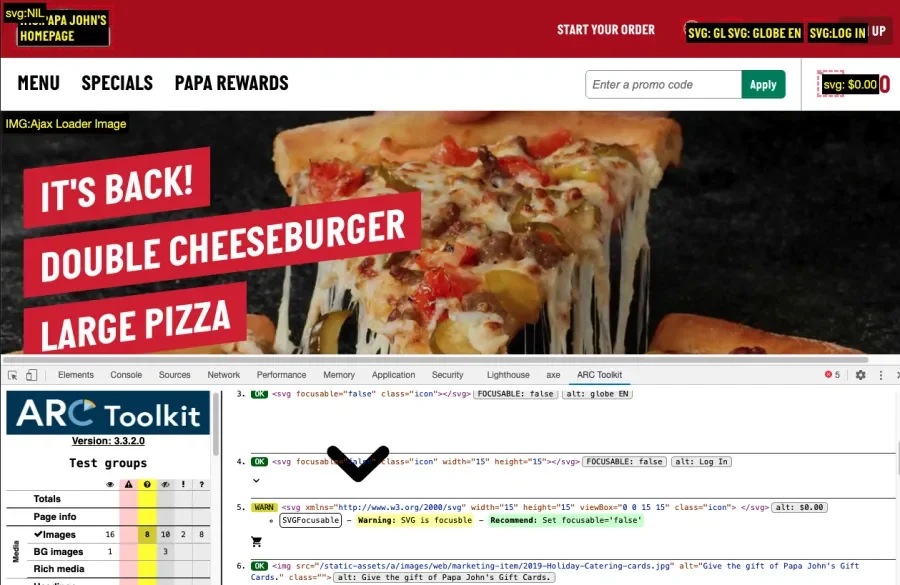
ARC Toolkit
Provided by The Paciello Group, this is another tool that adds a tab to your Chrome Developer Tools. Running tests gives you errors and warnings categorized into groups. Each one gives you a concrete recommendation. Clicking on the element in the warning will take you straight to the node in Developer Tools to inspect. It overlays the page with visual information based on what you are currently inspecting.
You can also limit it to run tests on a selected node, so you aren't bombarded with too much data.
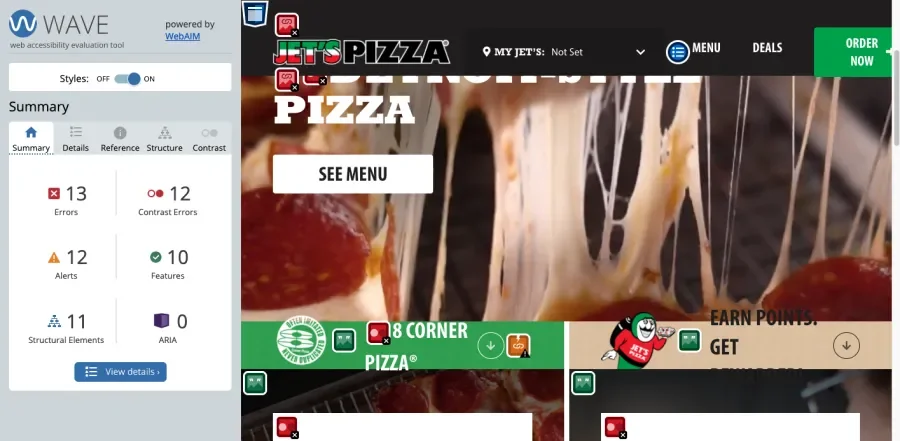
WAVE Evaluation Tool
Provides a sidebar of accessibility issues on the site along with overlays on the page itself. This has some useful tools built-in:
- Turn off site styles - See how a site looks to a screen reader.
- Structure tab - Gives a quick overview of the page headlines. This allows you to spot hierarchy issues at a glance.
- Contrast tab - Pulls colors from problem areas and allows you to adjust them until they pass. Useful for creating detailed, actionable tickets.
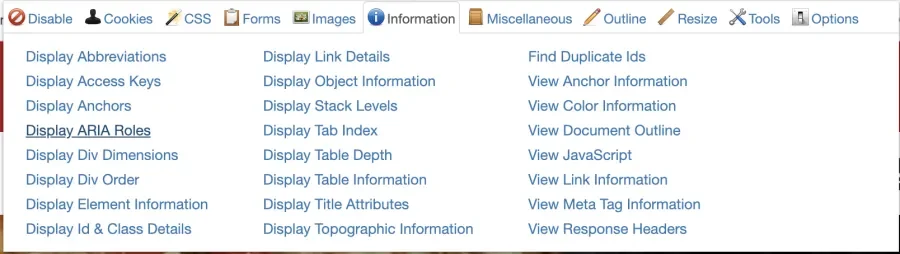
Web Developer Toolbar
This one is helpful in general for developers. You can disable different parts of the page to see how things react, do form manipulations, and overlay lots of different information like ARIA roles, alt text, and heading locations. It does way too much to list here, but you should play around with it. Some of the functionality overlaps with some of the other tools in this list.
Web Disability Simulator
This tool simulates how some people with disabilities experience the web. It can help simulate problems with sight, mobility, reading, and concentration. Each simulation offers things to think about to address usability issues and links to more resources. This is a good tool for highlighting obvious usability issues while also building empathy within your group. This is open source.
Web Disability Simulator source code available on GitHub
Lighthouse Audit
This ability comes native to Chrome. To use this tool, open your developer tools and click on the Lighthouse tab. These audits are a good way to get a quick overview of your site's performance. It's especially useful to flag issues by comparing results when you are making changes to a site. Testing categories include:
- Performance - Checks the load time of various elements on the page and the entire page as well.
- Progressive Web App - Verifies that your site will work for various device types (i.e., mobile, tablet, desktop, etc.).
- Best Practices - Compares your site against best coding and development practices on the web.
- Accessibility - Checks your content against accessibility standards.
- SEO - Reviews your site to make sure that search engines are able to find it.
Drupal Tools
Core and contributed Drupal modules are available to help in making your website more accessible.
Core Modules
- Aural Alerts - Used by screen reader users, JavaScript method providing announcements aurally by creating an
aria-liveelement on the page. - Inline Form Errors - Makes form errors more accessible by placing them inline with the form elements, as well as displaying a summary listing all errors. This is included in Core, but it does not come enabled by default.
- Responsive Images - Create image styles for different screens based on breakpoints so that images load faster. Also included in Core but as an optional module.
- Text Editor/WYSIWYG - Require media alt text and limit allowed HTML.
- Views - Rewrite generic "Read more" links to include aria-label attributes, making them accessible to screen readers and shorten output to make it readable.
Contributed Modules
- Block ARIA Landmark Roles - Add ARIA landmarks roles and/or ARIA labels to your blocks.
- Block Class - Add CSS classes to any of your blocks. This allows you to avoid inline CSS.
- CKEditor Accessibility Checker - Helps you solve accessibility in the content you are creating. Currently for Drupal 8 only, but is planned to be included in Drupal Core.
- Contact Storage - Used in concert with the core Contact module, provide your users with an on-screen and email confirmation and store their contact form submissions so that you can contact them at a later date. For WCAG, you need to have both an email notification and an on-screen notification, so this helps fulfill that requirement.
- Pathauto - Requiring the Token and CTools contributed modules, add user-friendly URL paths for your users. This also helps with SEO.
- Style Guide - Test all elements and components for accessibility on one page for each of your themes.
OS Tools
These accessibility tools were installed with the operating system (OS) on your computer. Just as those with various disabilities use them to navigate the web, you can use these tools to find and fix accessibility issues.
Mac Accessibility Tools
These tools include:
Windows Accessibility Tools
These tools include:
- Narrator Screen Reader
- Magnifier
- Cursor and pointer size
- Speech recognition
- High contrast display
- Read in braille (beta)
- Color filters
Desktop Tools
Once downloaded, these tools can be used from your computer's desktop or applications. They generally incorporate a graphical user interface (GUI).
Document Accessibility Tools
Screen Readers
- JAWS Screen Reader (paid software) - Popular Windows-based screen reader with a fee starting at $1,000, which is why I'd recommend this for enterprise environments.
- NVDA - Free Windows-based screen reader that's free, open-source, and widely used.
- Orca Screen Reader - Linux-based screen reader that's free, open-source, and extensible.
- Note: See VoiceOver Screen Reader in Mac Accessibility Tools above.
Other Useful Tools
- Color Contrast Analyser (Mac and Windows) - Color contrast analyzer that works on macOS and Windows. Besides having several ways to set colors, it also includes a color blindness simulator and support for alpha transparency on foreground colors.
- Dragon Home NaturallySpeaking (paid software) - Windows-based speech recognition software that adapts to your voice and environment and provides a playback feature as well.
-
Photosensitive Epilepsy Analysis Tool (PEAT) - Windows-based tool to identify seizure risks in your web content and software.
- ZoomText (paid software) - Windows-based magnification and screen reading software for the visually impaired.