Deep down, you’d love to burn your website to the ground and start over.
You want to rebuild it with the latest and greatest in design trends. You want to write all new content that oozes your brand voice and tone. You want to set it live and watch the traffic, compliments, and new business roll in.
But that’s a tall order for any company, even when you have a complete redesign on your roadmap.
When overhauling the whole site is not feasible, a small-step content strategy might be your best solution.
What is a small-step content strategy?
A small-step content strategy tackles sections of content one at a time.
If you have a large website (hundreds or thousands of pages) in need of a redesign but with few resources or little time to handle it, a small-step content strategy could tackle one high-value area of content to track improvements, opportunities, and user experience.
It accomplishes three things:
- Improves user experience on a section of your site
- Proves the value of larger-scale content strategy needs to stakeholders
- Delivers data-driven measurement of ROI
If you’re nodding along, keep reading. Here’s how you can start down the small-step content strategy path.
Step one: Know your ‘why’
So what brought you here? Why do you need to set the course for content strategy, starting with this small step? It’s crucial to know.
Before you jump into choosing a section of content at random, it’s best to start with a set of specific goals. You could even start with a SMART goal:
- Specific
- Measurable
- Attainable
- Relevant
- Time-bound
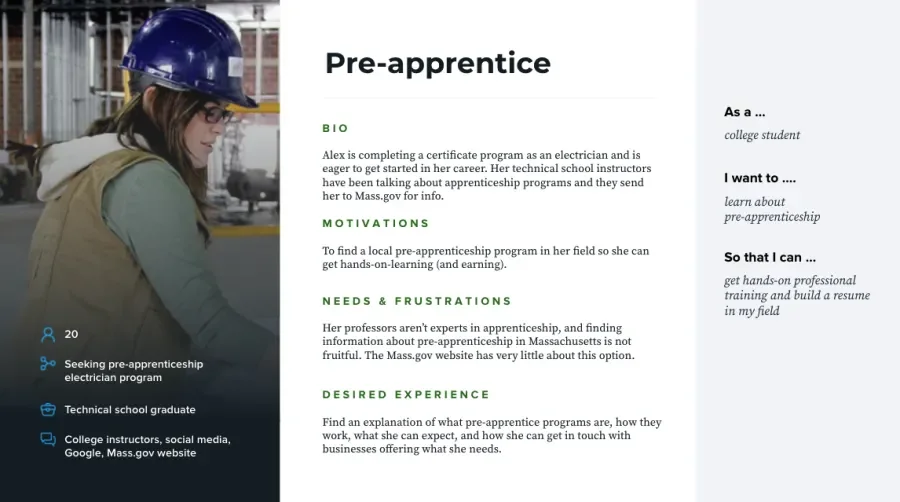
Identifying a specific section of content on your site will help you build a more precise SMART goal. For example, the Division of Apprentice Standards at the state of Massachusetts – an organization under the State of Massachusetts – set out to improve their content and navigation for users. But living under the Mass.gov masthead means they can’t control the design of the rest of the site right now.
Tackling their small-step content strategy started with goal setting. How did they set a goal? They identified three things:
- What they wanted to accomplish: Their wish list of “wish we could…”
- What impact did they want to see after the content was improved
- The timeframe in which they wanted the work to be done
We achieved all of their goals, and now they’re seeing positive feedback from users that they were not receiving before. In time, other agencies can follow a similar project model to improve their own user experience.
Another way to set a goal for your small-step content strategy is to outline a core strategy statement. Core strategy statements simplify the goal of the web content, identifying the audience, content style, and key actions to take. For example:
The content we produce helps us reach [audiences] by providing [attributes of content] that help us [goal]. Our content should help audiences feel [attributes] so they will [call to action].
The core strategy becomes a rallying call, frequently referred to throughout the project as a reminder of the goal at hand.
When you’re unsure where to start identifying your challenges and opportunities, learn how to identify your root problems between design and content.
Step two: Line up your team
Every project smoothly starts if you identify your supporting players upfront. Whether it’s stakeholders who can help sing your project’s praises or the audiences impacted by what you’re doing, aligning these people at the beginning is essential.
As you start uncovering your project goals, think about:
- Who has opinions about this project?
- Who needs to approve what we do in this project?
- Who has feedback about the current state/future state of the website?
- Who’s signing the checks for vendors we work with?
- Who has experience using this website?
- Who’s this project ultimately for?
By asking yourself and your team these questions, you’ll likely break your team into groups: Stakeholders, or people with opinions or approval power of the project; and users, the people who use the site and will have the most insight into its needed improvements.
It’s essential to identify these key players early because you may need to bring them into different phases of the project, whether it be early research or later testing. You also don’t want a stakeholder to come out of hiding at the last minute and start making demands, threatening to derail the project.
Step three: Don’t skip your discovery phase
In a small-step content strategy, a research phase allows strategists and team members to focus on specific data to analyze. This ensures you’re not losing time but also putting urgency behind the goals of your project.
It falls right in line with your SMART goals, too.
But research can include many things, so you’ll want to plan your time accordingly. For example, the research or discovery phase in content strategy often includes:
- Content inventory of the site or section - how much stuff do we have?
- Content audit - what’s worth keeping, editing, or archiving?
- Review of analytics - what are the hard numbers of web traffic?
- User data research - what can we understand about how people use our site?
- Stakeholder interviews - who has opinions about how to make this better?
- User interviews, if applicable - what do users want to see change?
- User personas (based on user interviews) - who are we building this for?
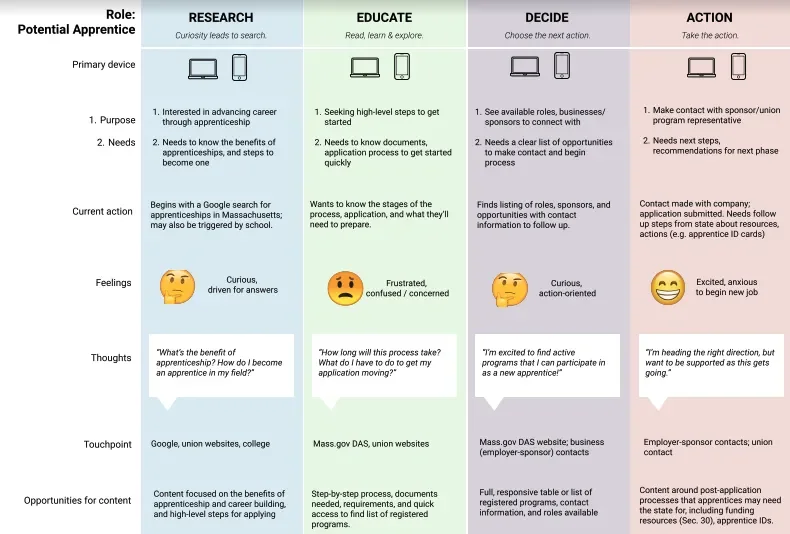
- Journey maps - how do people use our website, and where are the challenges?
Your amount of content may impact how long research takes: The more content you have, the longer the research period you should reserve. Your content strategist can help you find a reasonable timebox for this project phase.
Step four: Set frequent touchpoints for changes & iterations
Each new discovery in research may offer new approaches to solving problems. Daily meetings and weekly touchpoints can help you share what you’ve found and what you’re recommending along the way, lessening the need for bigger, more intense, and time-consuming conversations later on.
Take a page from the Agile workbook: Set frequent touchpoints to meet and make decisions, review new information, and discuss potential solutions. By scheduling these touchpoints in advance, you may even invite key players like stakeholders or user testing groups to be part of iterative changes or proposals, allowing the people involved to give feedback in a cyclical way.
Early research deliverables like user personas and user journey maps help illustrate the obstacles and opportunities you’re presenting along the way, which can help support your small-step recommendations. Keeping these artifacts around through the project allows you to refer to them frequently as you make decisions.
It also saves any major, heavy decisions from being stacked together at the end of the project – when it’s harder to digest everything that needs to be done.
These strategies and deliverables should lead your project checkpoints, where you identify decisions to move forward. It also fed the content matrix, a spreadsheet that serves as a detailed sitemap to lead the rest of the web content development.
Step five: Map out your implementation
Built into most projects is time to do the work: The time where your team is all-hands-on-deck to get the new content written, edited, and placed before launch. And putting a hard deadline on these tasks means you need a plan to get there.
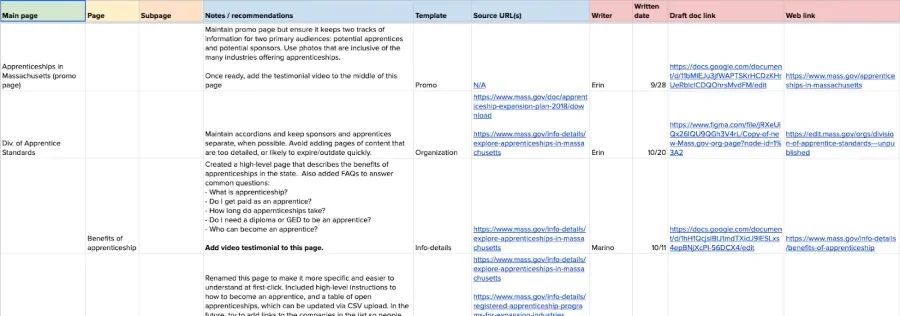
Enter: The content matrix.
The content matrix is essentially a big blueprint of site pages – parent and children pages – along with URLs, recommendations, page titles, descriptions, and more. It’s a great tool for tracking ownership among your team, too, to divvy up work and responsibilities.
A content matrix is excellent for a small-step content strategy because it maps out what you have ahead. As a spreadsheet, your team can use color-coding to identify high-priority pages, pages that need attention from outside stakeholders, pages that require heavy editing, or more. It’s also a great way for your team to audit your ROT (redundant, outdated, and trivial) content.
The content matrix can live well past launch as a helpful tool to keep teams on track and transparent about the status of your site’s content.
BONUS: Document, document, document
Document everything you did, everything you found, and everything you recommend. A wrap-up report will keep your work transparent to your team and allow you to build on it with further post-launch recommendations.
If your small-step content strategy is just one step in a much larger ecosystem, documenting the project’s highs, lows, findings, and recommendations will make it easier for other facets of your organization to run the same project. It can also be a helpful model for an even larger content strategy project, such as one that comes with a website redesign.
Documentation of your process and project also ensures transparency among team members, both internal and external. And having a paper trail of activities, discovery, and data is a helpful tool in your pocket if people ask questions or disagree with your new direction.
Are you ready for small-step content strategy?
If you’re nodding along, thinking this might be the next step for you to start making positive changes in your web experiences, small-step content strategy might be for you. Before you get started, check out how you’d rank your content strategy maturity.
When you’re ready, connect with Lullabot to learn about strategy services that can help you get started.