The Type Tray and the Page Templates contributed modules can make your editors happier when creating content in Drupal. The goal is to make the Content → Add page more friendly to editors on sites with a large number of content types.
Type Tray
This module improves the list of content types that editors see when they visit the Content → Add page. It does that by providing:
- The ability to indicate icons and thumbnails that visually represent the content types
- A more user-friendly layout, which can be switched between Grid and List
- An in-place full-text search
- The ability to display quick links to existing content of a particular type
- The ability to add a content type to a “Favorites” group per Drupal user.
Start by installing and enabling the module:
$ composer require 'drupal/type_tray:^1.1'
$ drush en type_trayWhile not mandatory, defining a few Categories to group your content types is highly useful.
Navigate to Configuration → Content Authoring → Type Tray Settings ( /admin/config/content/type-tray/settings ) to create them:
Now edit each of your content types, and select the “Type Tray” vertical tab, to define additional information on each one:
Optionally, you can specify an icon and a thumbnail, which help users quickly visualize the kind of content this type is destined to.
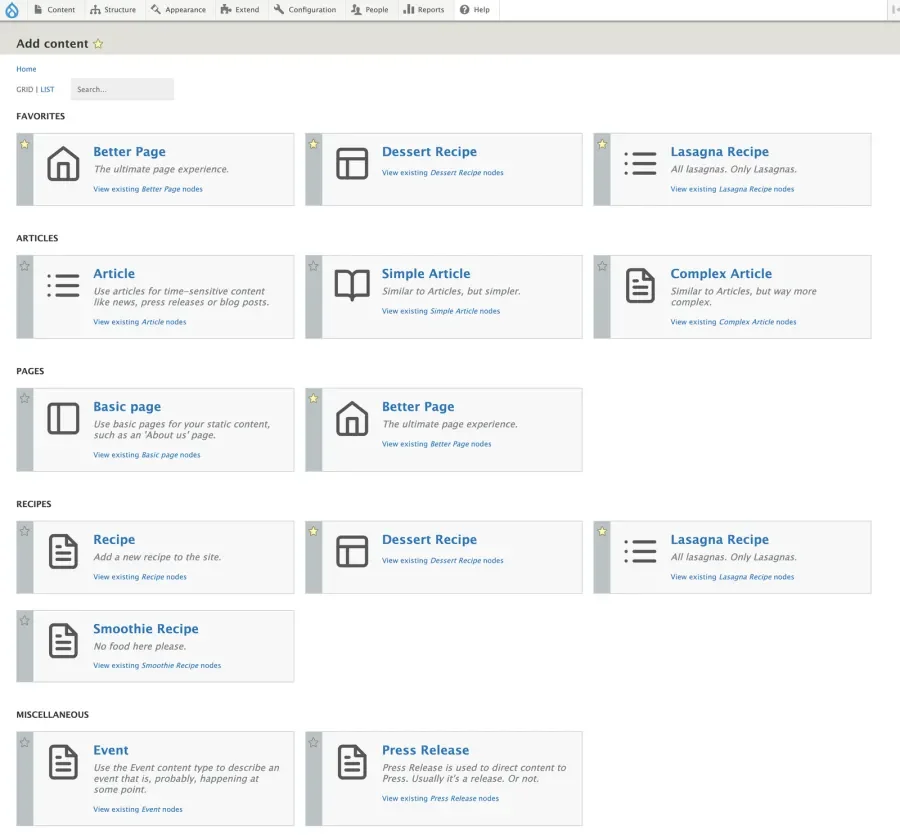
After configuring this information on your content types, you are ready to navigate to the “Content → Add” ( /node/add ) and see the difference:
Page Templates
This module allows you to convert any existing node into a “Template,” which editors can use to kickstart their real content.
Similar to Type Tray, download and install using your preferred method.
$ composer require 'drupal/pate:^1.0'
$ drush en pateWe start by enabling the functionality in the content types we are interested in. Edit the content type again, and in the “Page Templates” vertical tab, mark the corresponding checkbox.
Now let’s create some templates.
To avoid unintended content disclosure, all templates are required to be unpublished at all times. This means we need to create a node of this type, make sure it’s unpublished, and then click the “Page Template” tab:
Again, to prevent accidental edits, while a node is converted into a template, further modifications (for example, publishing it) are not allowed. You can always “de-templatize” it at any point if you need to adjust how your template looks.
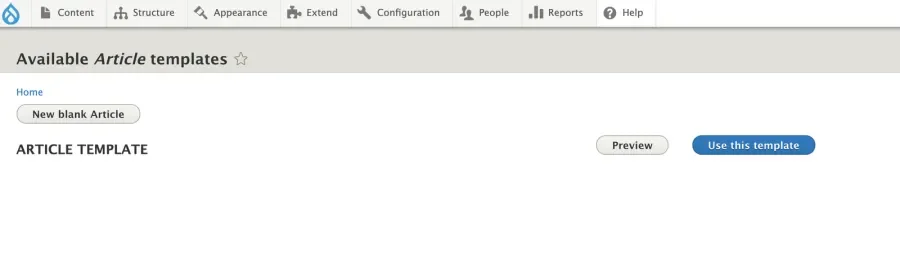
Once a content type has at least one template, we now have a new page available at /node/{type}/templates, where we can:
- See a list of all templates for that content type
- Click on a preview to check how the template looks when rendered
- Use the CTA button to start creating a node from the template
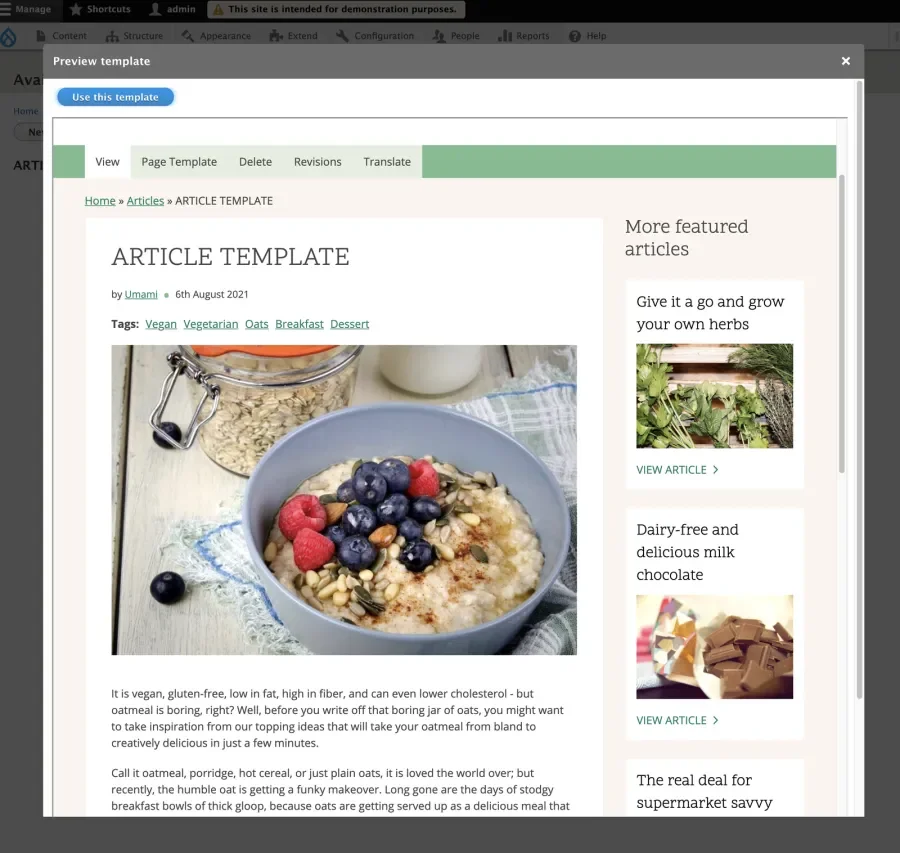
Clicking on the “Preview” button will open a modal where the template is rendered:
This renders the entire page in an iframe, where clicks are disabled to prevent accidentally navigating editors away. If you feel having all elements on the page is distracting, look at hook_pate_template_elements_remove_alter()which you can use to remove elements from the previewed content easily.
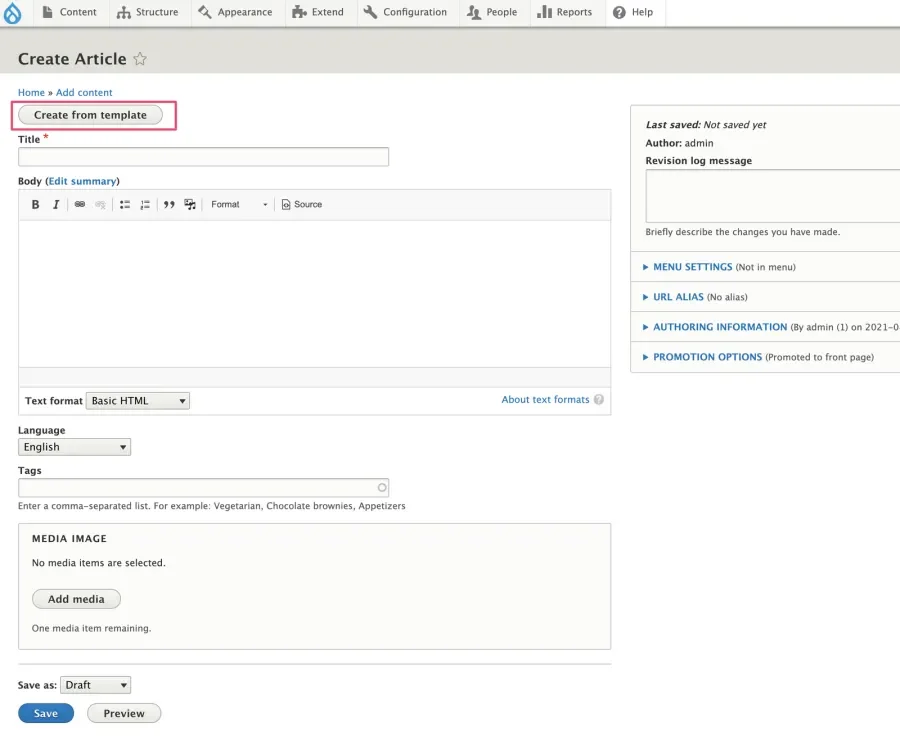
When editors click the “Use this template” button (inside the modal or from the main templates list), a new node is generated where field values were copied from the template node:
Note that editors are always offered the alternate operation depending on the context.
When visiting /node/add/article a button at the top offers to create from a template instead:
When visiting /node/{type}/templates a button at the top offers to create from a blank node form instead:
Bonus: Integration with the Admin Toolbar module
If your site uses the drop-down administration menu provided by the admin_toolbar_tools module (part of the Admin Toolbar project), some adjustments are made automatically to make it easier to navigate the editorial pages where templates exist:
Using Type Tray and Page Templates together
These are two completely independent modules that can be used individually. It’s also possible to integrate a link to the Type Tray cards to the templates list if any templates exist. All you need to do is override the type-tray-teaser.html.twig template in your admin theme and print a link to the templates page. The result will be something like this:
If you don’t want to display the "Create from template" link when there are no templates for that content type, you can preprocess this in PHP and only send to the template the link if it needs to be visible. This is the code:
/**
* Implements hook_preprocess_HOOK() for type_tray_teaser.
*/
function foobar_preprocess_type_tray_teaser(&$variables) {
if (!empty($variables['content_type_entity']) && ($variables['content_type_entity'] instanceof NodeTypeInterface)) {
// If this is a "templatable" content type, add the "Create from template"
// link to type tray teasers.
if ($variables['content_type_entity']->getThirdPartySetting('pate', 'is_templatable')
&& \Drupal::currentUser()->hasPermission('use page templates')) {
$variables['create_from_template_link'] = Link::fromTextAndUrl(t('Create from template'), Url::fromRoute('pate.templates_for_type', [
'node_type' => $variables['content_type_entity']->id(),
]));
}
}
}Join us in improving the Drupal editorial experience!
Have you tried these modules and would like to provide feedback? Please let us know in the issue queues:
- Type Tray issue queue
- Page Templates issue queue
Thanks for contributing!