Quicklink is an open-source JavaScript library created by Google that can dramatically speed up your site’s perceived page speed. It does this by detecting when hyperlinks enter the viewport and then instructs the browser to prefetch each link and store it in its cache. Then, when the user navigates to the linked page, the resulting page load will be nearly instantaneous.
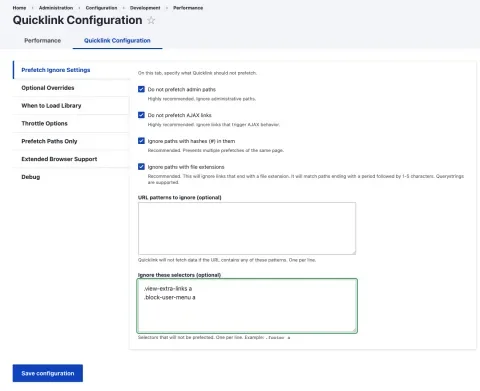
The Drupal Quicklink module integrates this library by exposing several configuration options while also making some sensible Drupal-specific defaults (such as not fetching links to admin pages, AJAX links, etc.).
The Quicklink module’s first stable version was released in April 2019. Since then, the Google ChromeLabs team has released a new version of the library with several new features and bug fixes.
New features
Various hosting companies will sort you into a paid tier depending on how many page requests are made for the HTML document. In its default configuration, the Quicklink library can cause these requests to increase dramatically. Quicklink 2.0’s new features allow you to control better how links will be prefetched.
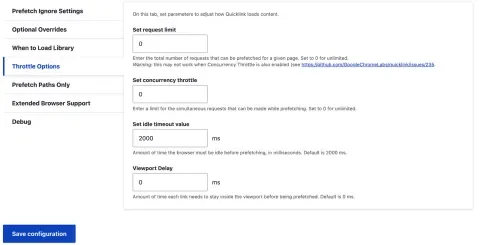
- Request limit - this ensures that the page will only prefetch up to the configured amount of links. Added onto this is a delay, which sets the minimum amount of time that a link needs to be within the viewport before it can be fetched. Both of these options will decrease the number of requests to the host.
- Concurrency throttle - this limits the number of concurrent prefetches. This is useful if Quicklink is configured to prefetch pages for authenticated users because it can help ensure that the origin server isn’t overwhelmed with requests.
- Idle timeout value - this sets the minimum amount of time that the browser needs to be idle before initiating prefetches. Increasing this from its default value can also decrease the number of requests that Quicklink initiates.
Additional features
The new version of the Quicklink module also includes a very useful feature to ignore configured selectors. This is effective if you want to prevent Quicklink from prefetching links within a certain block, view, or page.
Polyfill now disabled by default
The Quicklink module contains an option to load a third-party JavaScript polyfill so older browsers can support the Intersection Observer API. Without Intersection Observer, the 1.0 version of the Quicklink library would fail and potentially break other functionality within the bundled script. However, this is now resolved and coupled with the fact that all modern browsers support Intersection Observer, we now disable the option for the polyfill on new installations.
Testing coverage
All of the new features (and most of the old features) are now covered by Nightwatch functional JavaScript tests. Warning: writing tests can be slightly addicting because of the warm fuzzy feeling that comes knowing that regressions will now be much more difficult to introduce.
You can view Quicklink’s tests here. In the example below, you can see that I’m ensuring that specific links are not ignored. Then I’m verifying that the configuration passed into the Quicklink library matches what comes from the module’s administrative UI.
Please note: the Quicklink module’s test coverage doesn’t actually verify that the links are prefetched but rather tests that the data passed into the API matches what was entered into the user interface.
// Verify that the following custom selectors are currently prefetched.'
.assert.not.elementIgnored('<span class="ignore-this-selector"><a href="/drupal">drupal</a></span>')
.assert.not.elementIgnored('<span id="myId"><a href="/drupal">drupal</a></span>')
.assert.not.elementIgnored('<span data-ignore-me="wwwxxxyyy"><a href="/drupal">drupal</a></span>')
.assert.not.elementIgnored('<a id="ignoreID" href="/drupal">drupal</a>')
// Verify "Override Parent Selector" is default.
.execute(
function () {
return drupalSettings.quicklink.quicklinkConfig.el === document;
},
[],
(result) => {
browser.assert.ok(result.value, 'Verify "Override Parent Selector" is default.');
},
)
// Verify "Override allowed domains" is empty.
.execute(
function () {
return drupalSettings.quicklink.quicklinkConfig.origins === false;
},
[],
(result) => {
browser.assert.ok(result.value, 'Verify "Override allowed domains" is empty.');
},
)Beta release and roadmap
Quicklink 2.0.0-beta1 is available right now and is being used here on Lullabot.com.
The next step in the roadmap is to update the Quicklink documentation and make sure that users don’t report any regressions. Once that is complete, a stable version will be released for Drupal 8 and 9. Also coming soon is a 7.x-2.0 release for the Drupal 7 version of the module.
Try Quicklink now!
The Quicklink module has very logical defaults, and for most websites, it can be installed and used without any additional configuration. For more information on Quicklink, see our Introducing the Quicklink Module for Drupal article, as well as Quicklink’s documentation on Drupal.org.