We have good news and bad news. The good news is that content strategy is already part of your user experience (UX). The bad news is that, since you might not have realized it even existed, it's probably not a great strategy.
Your website's UX encompasses all aspects of a user’s interaction, including usability, accessibility, performance, and design. UX design involves crafting a user experience that results in user satisfaction and meets their expectations and needs. Content is interwoven into all of this. The stories you are trying to tell are already a part of it.
Understanding content strategy in UX design
It sounds obvious that content is a critical part of a website, but the strategy surrounding it is often not given its due. It’s the equivalent of publishing a book without paying much attention to the words on the inside pages. Sure, you can catch the eye with a beautiful cover and expertly formatted pages with perfect margins and font, but if the words themselves are a jumbled mess or missing altogether, the book will not provide a satisfactory reading experience.
Content strategy falls under the discipline of UX. It is a framework for making choices about content.
- It guides the creation, delivery, and governance of useful, usable content
- It considers the entire content lifecycle and its presentation across channels
- It provides a way to define, prioritize, integrate, systematize, and measure content
Since content strategy exists within UX, it helps define UX objectives and vice versa.
A user interface is not just colors, layout, illustrations, and fonts. It’s also content. Without a coherent strategy for that content, you end up with text areas that are too lengthy, crowded text that overflows arbitrary boundaries, calls to action that don’t speak to the target audience, and many more issues. A well-executed content strategy can prevent these issues and ensure a seamless user experience.
Before sticking things in well-crafted bookshelves, content strategists can help organize the contents of those eventual bookshelves so you don’t end up with a bigger mess than what you started with. Planning and strategy can take into account books that stick out too far or don’t fit and prevent books that get piled on the floor because there’s no more space.
They help ensure the team is measuring twice before making a cut.
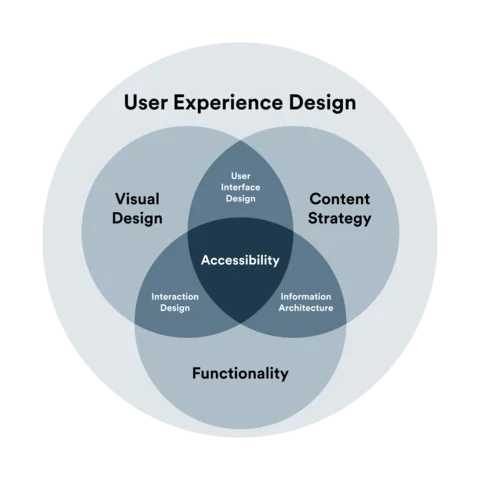
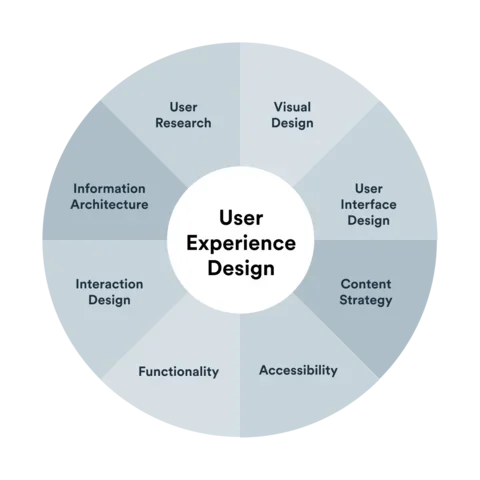
You can also visualize UX as a wheel of disciplines, all contributing to an end goal, each feeding and informing the other.
Successful content strategy integration
Content strategy starts early (ideally during project definition) and continues throughout the entire project. Here are some examples of how it helps refine a user’s experience.
A priority guide
Before wireframing, a priority guide for each type of content is needed. What needs to go on the page, and in what order? Figuring this out requires conversations and workshops to clarify needs and goals. Identify both organizational needs and audience needs. Without defining the audience and exploring potential user journeys, organizations often approach content from their own perspective rather than considering the end user's needs.
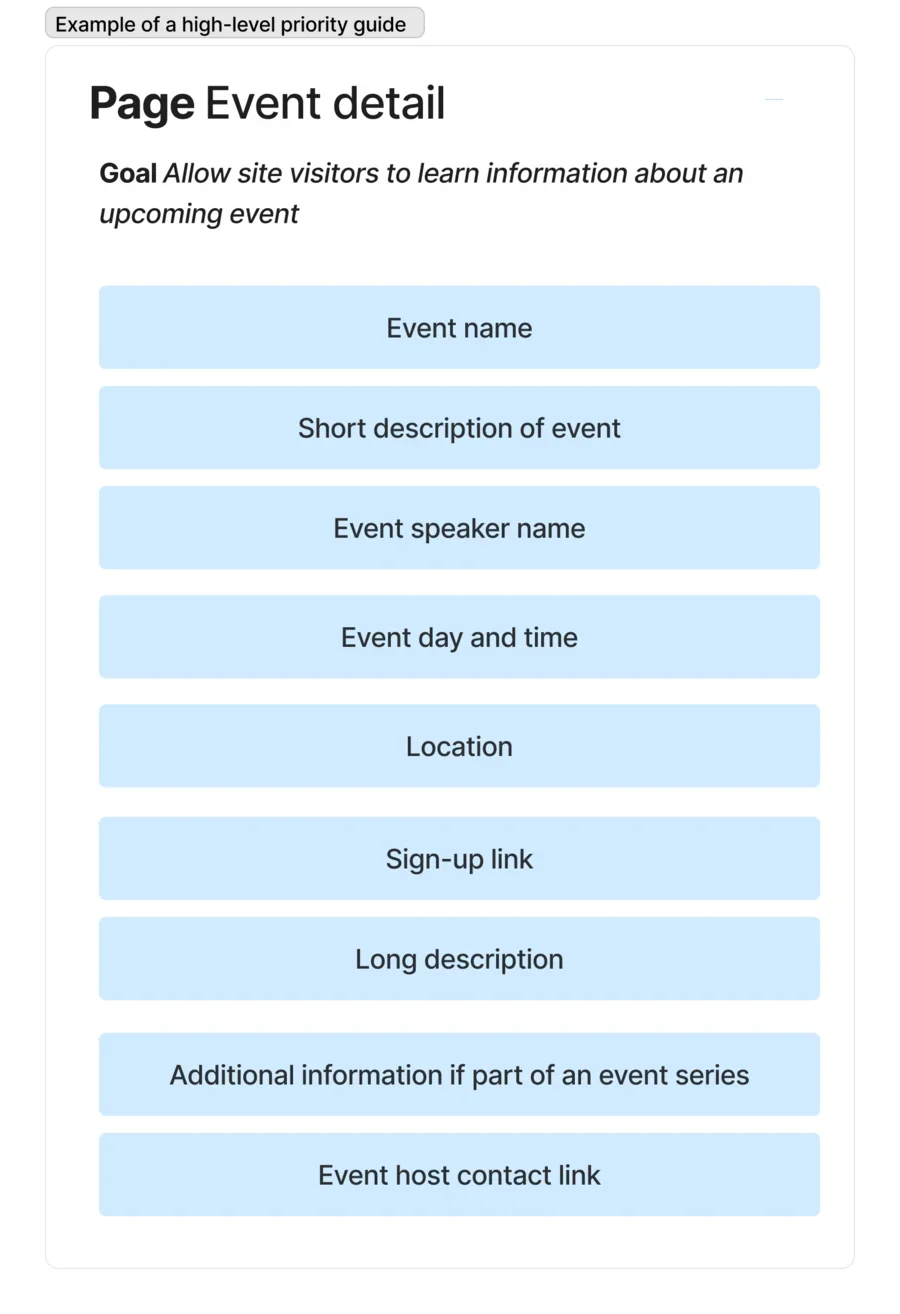
A high-level priority guide for an event content type might look like this:
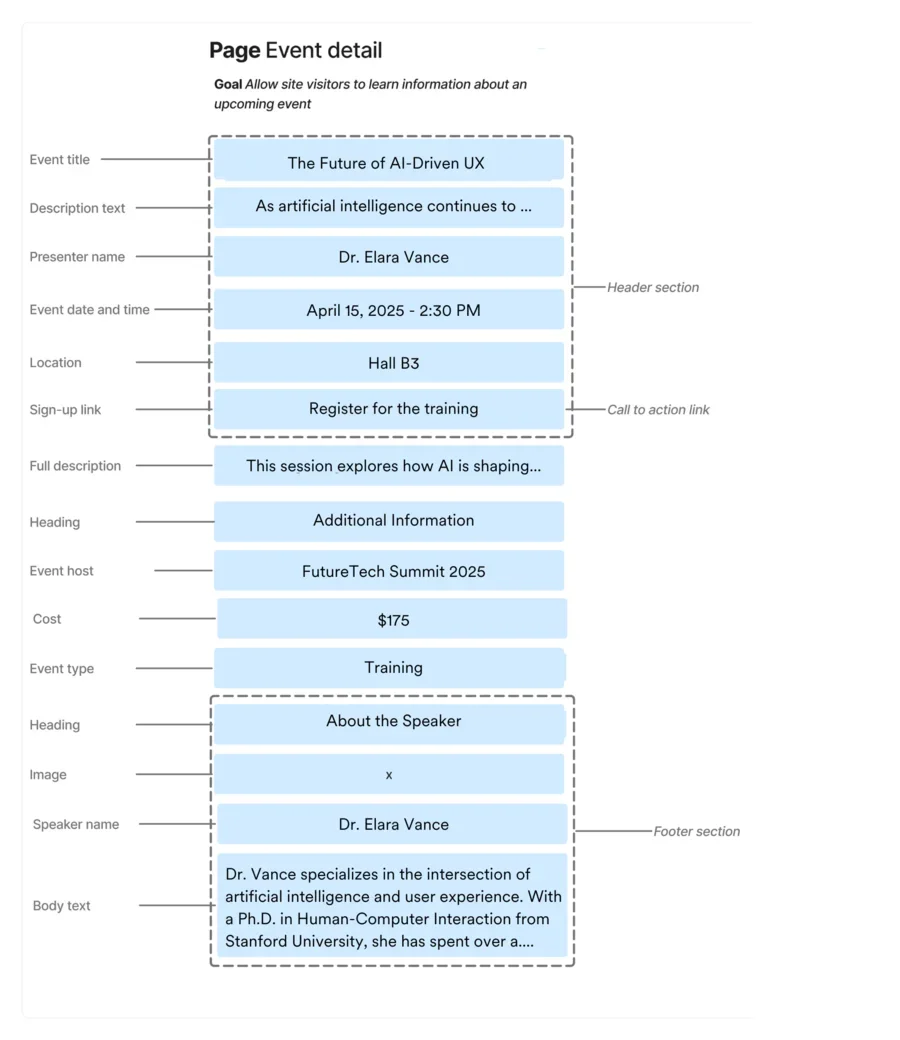
You can also add a more detailed template that provides more examples and direction.
To help create your priority guide for each content type, read our article on presentation modeling and the workshops we typically facilitate with stakeholders.
Successful integration of content strategy means knots are getting untangled or simply cut to make room for a solution. We’ve been in meetings where the heads of different departments can’t agree on what’s most important, and if they can’t figure it out, what hope do the potential visitors on the website have?
“Just throw everything in a carousel” is certainly a strategy, but it’s not a very good one (and we have strong reasons against carousels).
Finding out what you have before you make changes
If you were moving homes, it would be wise to avoid moving things you don’t need anymore. You don’t want to pack up the entire basement, load it onto the truck, then dump it at the new location. Has anyone even checked that box that hasn’t been opened since 1983?
Before migrating a website or redesigning an existing one, doing a content inventory and audit will have a big payoff for your overall UX, and it might save you time and money. It’s the first step to figuring out what is not working and why it’s not working.
What problems are you trying to solve? Answering these questions provides designers with a clear direction. When doing design reviews, you can measure against a standard instead of focusing on vibes and personal preferences.
Clarifying vocabulary for a shared understanding
Sometimes, especially for larger organizations, a domain model is needed to validate terminology and ensure everyone understands what everyone else is talking about. We want everyone to use the same words when discussing concepts, from stakeholders to strategists to designers to developers and beyond. For example, when a strategist refers to a class that has faculty, everyone else should have the same idea. This ubiquitous language is integrated into the project at every step. It flows to documentation, the UI, the code developers write, and the training content editors receive.
Finding edge cases where things don’t work
Even with the proper planning, you might not have accounted for everything. Unexpected problems can arise when building a new author experience without the right authors in the room.
For example, building a CMS that accounts for locations is great for Schema, which recognizes location-specific information to deliver better search results. However, a location profile could include more than just an address, phone number, and business hours. A simple textarea might be able to handle most issues, but what about other types of content that might need to be connected?
Locations might need specific alerts, such as office closures. Or maybe they have detailed information that would best be represented in an accordion. A standard location profile might work well for one organization but be lacking for another, and you might have missed this in the early planning.
Make time in your project for pivots and iterations.
Strategists and designers often experience these, and together with developers, they can account for these adjustments and present a workable solution without disrupting the project's timeline.
Keeping audience needs at the forefront
Usually, the website is not an ultimate destination. It is a tool to help your audience get certain jobs done. A beautiful website that is a delight to scroll through is pointless if the user can’t find where to download the correct form. There is nothing wrong with the desire for a beautiful website. For some websites, with audiences that want to be entertained and waste some time, it might even be one of the more important goals.
But for state government? No.
Keep your eye on the goal. What does success look like? Is it fewer calls to a call center or front desk? Is it the number of people able to apply for benefits without explicit help? What job are you helping people get done? Content strategy can help everyone agree on what “success” means, and once that happens, integration comes more naturally.
For example, you might have someone who says, “We need a hero for the new landing page.” But why? What is the call to action? Why does the landing page need a hero? It might require a hero area, but could something simpler help solve the problem? Come to think of it, what is the problem we’re trying to solve anyway? Who is this landing page for?
The State of Iowa’s successful UX integration
Many agencies for the State of Iowa desired a new website platform to get away from a website that focused on the agency’s organizational structure and focus instead on their core audience’s needs. What information do their constituents want to find? What jobs do their constituents need to get done?
Content strategy started early and included adjustments in language, navigation approach, navigation structure, and content design. As a result, the websites launched were more accessible, usable, and navigable than the websites they replaced. And, to help ease the transition for authors across the state (because UX improvement should also improve the life of your internal users), the editing experience was streamlined. The strategy helped align fields in proper order, set useful help text, and provide clear character limits to keep content consistent across every published page, no matter the agency.
Challenges with aligning content strategy with UX goals
Even if you understand the value of alignment and integration, the real world might not cooperate. You’ll need to work with what you have.
Designers start later
Sometimes, designers don’t get included in a project until later. This arrangement might create a temporary silo at the beginning while strategy experts can’t consult with designers, and another one later on when designers are present but the strategists have rolled off. Or some of the design goals conflict with something coming out of the strategy work.
Try to create some continuity. There might be a stakeholder or a designer who can act as a champion for the earlier strategy work. If not, documentation is crucial.
Limited staff on projects
User experience happens no matter what. Whether there are strategists or UX designers on the project or not, you will end up with a UX. A lack of dedicated strategy experience is something many projects struggle with. Realities of time and budget are never perfect and often inadequate.
The good news is that strategy and UX are disciplines for which different roles and titles can take responsibility, similar to accessibility. An architect can conduct stakeholder interviews, and a UI designer can collaborate with developers to create a content model that supports organizational and audience goals. UX research needs to happen regardless of who is conducting it.
None of this replaces true expertise, but you don’t want the perfect to be the enemy of the good or even the “good enough for now until we can invest more.”
UI gets ahead of content strategy
Talking about UI and strategy can seem like a chicken or egg conversation: Which comes first, and does it always? But it’s not who starts first and who’s second: It’s working together.
When UI gets ahead of content strategy, stakeholder intentions and user needs (perhaps researched by the strategists) might get lost or deprioritized, jeopardizing the project's purpose. Because strategists often know the priority of content and how to design the content, the UI charging ahead first means fitting content in a space that might not be appropriate.
Lesson? Strategy and UI should start planning together, side by side, for best results.
Difficult stakeholders
Ask how their last site went. Are they flooded with duplicate and outdated content? Are their content editors always complaining about the interface or how difficult it is to maintain and manage content? Dive into the current problems and explain how, with some effort, planning, and cooperation, content strategy can help solve those problems.
Conclusion
Content strategy is part of UX, whether you realize it or not. Any successful UX must know its audience, what they are looking for, and what they need. Understanding and communicating with this audience is part of what content strategy is all about, which is why it’s so critical.
Ignoring strategy is like posting a speed limit sign with no numbers. Why have you spent money to put that sign there again?