One of the biggest selling points for Drupal is the ease with which cool web design tricks can be integrated into existing sites once they're available as reusable modules. The jQuery Quicksand plugin, for example, gives site visitors a fluid, easy-to-understand way of sorting and filtering the items on a page. Wiring it up to work with your Drupal site, though, used to require some heavy duty theming tweaks to make your site's markup match what Quicksand expected. Now, easy integration is available via the Views Quicksand module: just install it, set up your view,
Sadly, screenshots don't do the Quicksand plugin justice: it displays the items on your page in a simple grid, and when the filter or sort options you've selected change, the items drift into new positions, vanish in a puff, or re-appear depending on the new filters. As demonstrated by this Quicksand demo page, it's especially impressive when the content you're displaying uses similar images like screenshots or thumbnails.
Views Quicksand integrates that fluid reshuffling effect with Views' native support for AJAX-powered sorting and filtering. Change the Views sort options, and items smoothlyreflow into their new positions.
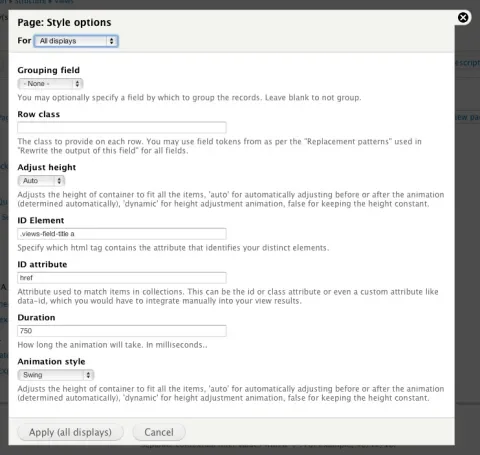
The module is implemented as a Views Display Style. First, build a normal field-based view. Choose exactly what properties of a node, user profile, or other item you want to select: title and associated image would work well for the default Article content type, for example. Then set up the exposed filters and sorts you'd like to use; filtering by author, month posted, attached taxonomy terms, and so on are all possible. Then, use the module's settings page to tell it a few pieces of information about your fields and sorts. Voila! A Quicksand-powered view that's ready to use.
If you're not familiar with the basics of Views' HTML output (for example, which CSS classes it attaches to its fields), configuring a Qqicksand View from scratch will take a bit of time. You'll also need to download two jQuery libraries from their respective home pages. The latest release of the module, though, includes a pre-configured example view that you can study and use if you're confused. It's a really snappy effect, and Views Quicksand makes integrating it into your site without elaborate theming tweaks much, much easier.