The nonprofit George Lucas Educational Foundation was created by George Lucas to identify and spread innovative, replicable and evidence-based approaches to helping students from preK to grade 12. In 2002, as part of this mission, they created Edutopia.org, a website that increases knowledge, sharing, and adoption of what works in education. Since 2004, Edutopia.org has been hosted on Drupal and when the Foundation decided to modernize their platform and shift to a decoupled Drupal 8 site, they called on us.
A Flexible Content Strategy That Empowers Designers, Editors, and Developers
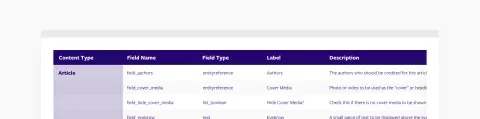
The information architecture of Edutopia.org developed organically over a number of years and was no longer reflecting the organization’s needs. We worked with Edutopia’s design, technical, and editorial staff to streamline their content types in a way that more accurately fit their current needs. Building on our experience with the NYU School of Medicine, we developed a system for building custom landing pages from different components. This allows an editor to customize and control page layouts while also providing enough structure to make sure things display properly regardless of size.
A Decoupled CMS Built on Drupal 8 and React.js
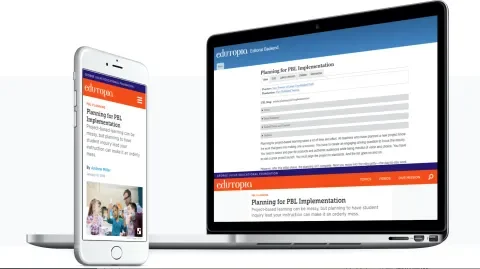
Taking advantage of the ubiquity, flexibility, and speed of a JavaScript framework was an essential part of this project from the beginning. As usage on mobile devices and apps continue to drive expectations, the Foundation wanted more control over the structure and performance of the front-end user experience. They wanted to take advantage of the growing open source ecosystem for JavaScript frameworks like Node and React. At the same time, they needed a mature CMS with a strong API foundation to serve content as first-class citizens. Drupal was an ideal way for their editors to manage the organization’s content; however, they had no deep experience with front-end frameworks.
We provided guidance and helped the Edutopia team sort through options to make sound decisions about the framework. First, we helped them select a stack that met their needs (React + JSON API), and then we helped them build the API endpoints and templates required to apply their site’s existing visual design system to the new React frontend. Custom endpoints were also built for the new landing page content, and we extended Drupal’s JSON API implementation to allow revision support, which paved the way for the site’s preview system.
A Preview System Editors Love
The Edutopia editorial team requires real-time previews of content as it goes through the production process, so we built them a new decoupled system to do just that. This system allows them to author or revise content in Drupal, and then view it in their front-end React application with the click of a link. Landing pages can also be previewed, allowing editors to experiment with potential layouts and different combinations of components before making them live.
Migrating 16 Years of Content
More than 10,000 pieces of content were spread across multiple content types, some of which were split, merged, or otherwise manipulated during the process of migration. An additional 14,000+ media items (videos, files images) also existed throughout the site’s content, often embedded in the body of legacy articles. These embedded media items needed structured representations within the new system to work within the constraints of the new API and decoupled front-end.
Leveraging the Framework
We also helped the Edutopia team take advantage of the framework by implementing a shift from loading full HTML pages with every click to loading only the data that is needed for an application. A Redux data store holds the page data in the browser so that when a page is accessed more than once, the page load is instantaneous. This helps to create a snappy feeling for the website and opens up new options for the future, such as offline reading and personalization.
In the end, Edutopia.org required the careful juggling of many different pieces: editorial tools that provide flexibility while retaining structure for the sake of the API, remote media integration, careful data migration, and the marriage of two very different technology stacks to create a unified, extremely fast browsing experience for educators, no matter what device they’re using.
Lullabot infused our team with expertise about many new technologies including Drupal 8 and React. They put together a rock-solid team that integrated well with our staff. We’re really pleased with the outcome of our work together -- a major upgrade to our online capabilities, which will bring benefits for years to come.
Eric Hestenes, Director of Engineering, Edutopia
Project credits
The following people contributed to the success of this project.
-
Ben Chavet
Former Senior Systems Architect
-
Darren Petersen
VP of Projects
-
Greg Dunlap
Former Director of Strategy
-
John Hannah
Senior JavaScript Developer
-
Matt Robison
Content Writer & Strategist
Services
We provided the following kinds of services to help this project succeed.
-
Decoupled Drupal
-
Digital & Content Strategy
-
Drupal Development
-
Drupal Site Building
-
Front-end Development
-
JavaScript
-
Technical Project Management