Georgia Public Broadcasting
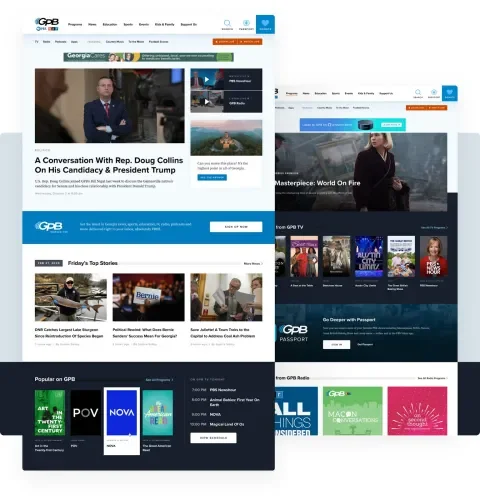
Creating a New Standard for Digital Experiences in Public Media
View the site
Over more than half a century, Georgia Public Broadcasting grew from a single public television station to a statewide source for public media, including news, tv, radio, education, sports, and more. Having this immense and growing library of content came with challenges. Users could not find the content they came for and, if they did find it, could easily miss valuable related content.
We partnered with the talented team at GPB to create a new, unified GPB.org. This new hub
- integrates content in a way that makes sense to their audience,
- and utilizes layout tools and a design system that empowers their team and maintains consistency across a vast site.
The result: a new standard for digital experiences in public media.
Establishing a Strategy for Success
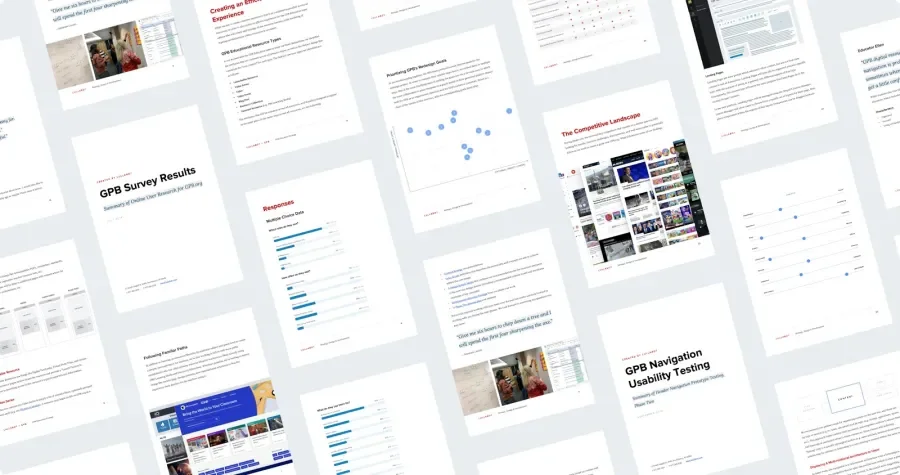
Using rapid research, we heard from GPB's audience and the various editors, journalists, designers, and developers who would use the new site to reach that audience. We conducted customer surveys and interviews, competitor analysis, and content and design system inventories and audits. These led to prioritizing three measurable goals:
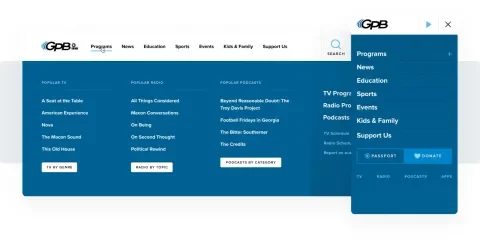
- Improve wayfinding: Make it easier for a diverse audience to find what they’re looking for quickly. We would focus on improved site organization and user tools (e.g., search, navigation, list filtration, etc.)
- Create better CMS layout tools: Empower site editors and content creators with greater flexibility to create more engaging layouts, especially for key landing pages.
- Create a better, more consistent design: Our work together involved combining two sites (GPB.org and GPBnews.org) into a one-stop digital shop for GPB's content. We needed to improve the visual representation of the GPB brand digitally and create greater design consistency across all sections of the website.
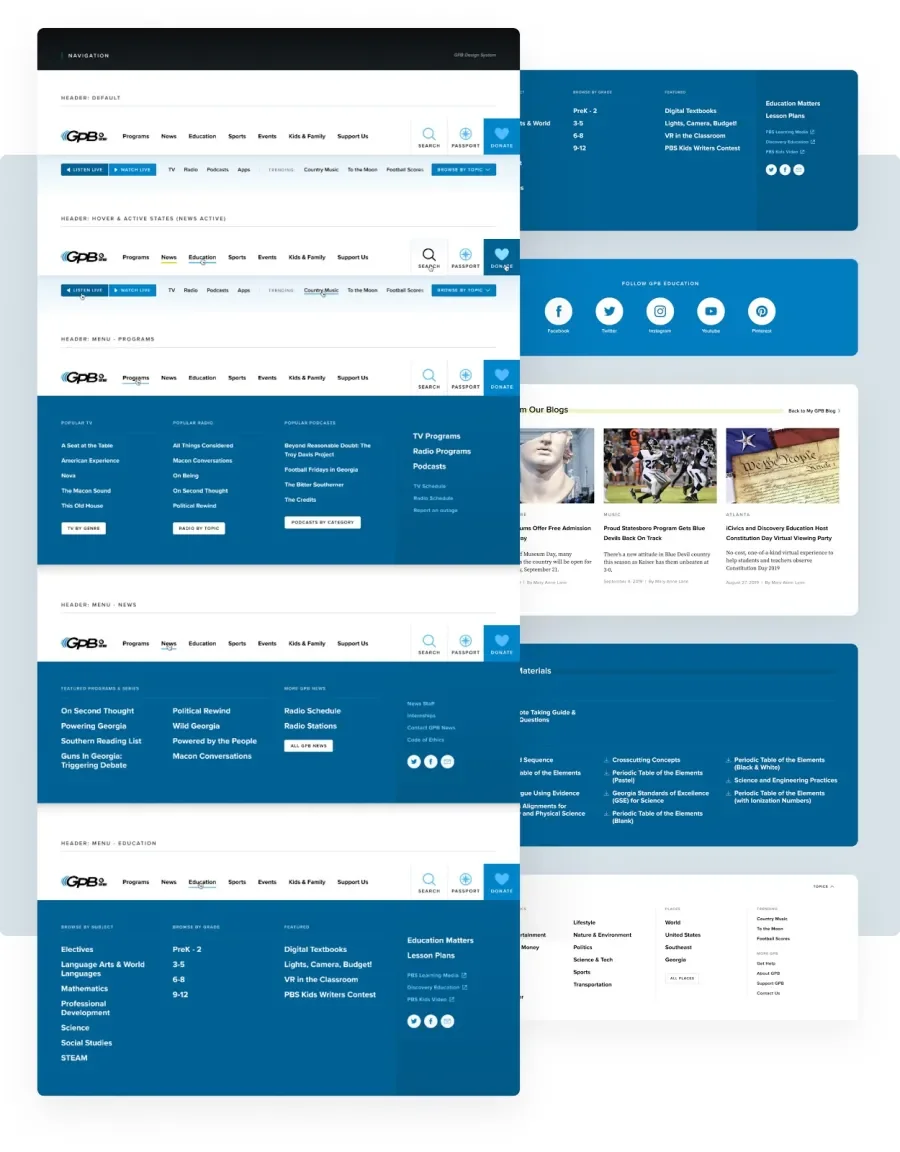
Helping Varied Audiences Find What They're Looking For
GPB provides news in various formats (video, podcasts, articles), digital learning tools and content for classrooms, and broadcasts of high school sports for the state of Georgia. Varied content with varied audiences. To create a better, unified experience around all this content, we leveraged the voice of GPB's actual users, creating rapid prototypes informed by usability tests and content audits.
This iterative design approach solved the content findability problem. We stopped hearing about how hard things were to find and started hearing users asking when they could start using the new solution.
On the old site, I think ‘oh no, where do I go?’ I love this change. I can see my options.
You made it so simple, it’s so user-friendly … Wonderful … I love this!
GPB users from usability studies
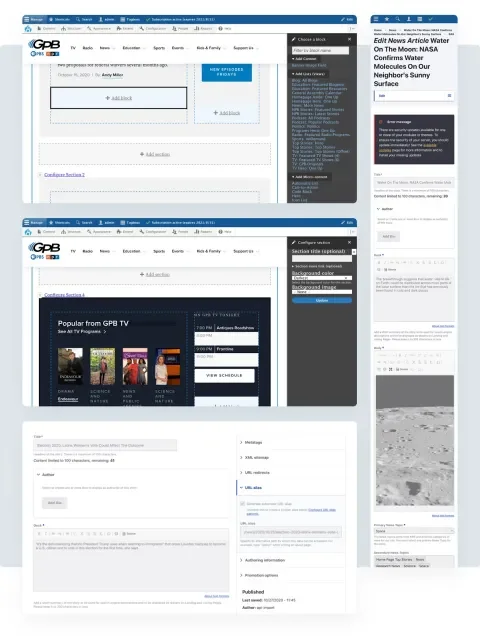
Creating a CMS that Empowers the GPB Team
When we began our work together, GPB had multiple websites and apps, leveraging content from varied sources. These all needed to be unified into a single CMS.
GPB's editors also needed better, more flexible tools for creating landing pages and richer content for articles, radio programs, educational courses, and more. We inherited excellent editorial tools and media asset management from our work on Georgia.gov, but public broadcasting has different needs than state government. To find the gaps, we worked together to inventory and audit all of GPB's content, creating a content strategy that fits GPB’s vision.
The new GPB CMS provides sophisticated layout tools that empower site editors to create flexible landing pages and rich content. It also allows for structured ways to relate and interconnect content, improving the overall user experience.
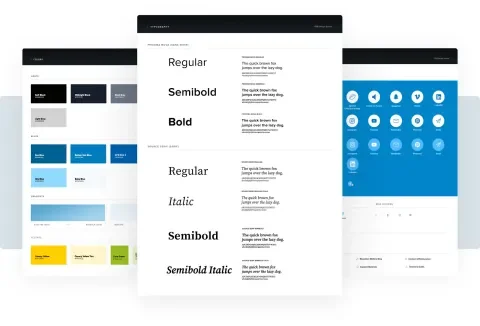
Creating a GPB Design System for the Future
With dozens of content types published across several distinct sections (e.g., News, TV, Radio, Education, Sports) on multiple sites and hundreds of thousands of pages, GPB had a challenge maintaining consistency. Many unique, one-off pages had accumulated over the years, looking dated as the GPB style had evolved.
After identifying the various bespoke pages and reusable templates that would need to be migrated to the new system, we designed in an iterative manner using a combination of rapid wireframing, static mocks, and prototypes of pages and components within the CMS itself.
In the end, we produced a design system that ensures the GPB brand remains consistent, beautiful, and accessible across the entire site. The system is implemented in a maintainable pattern library, built on PatternLab.
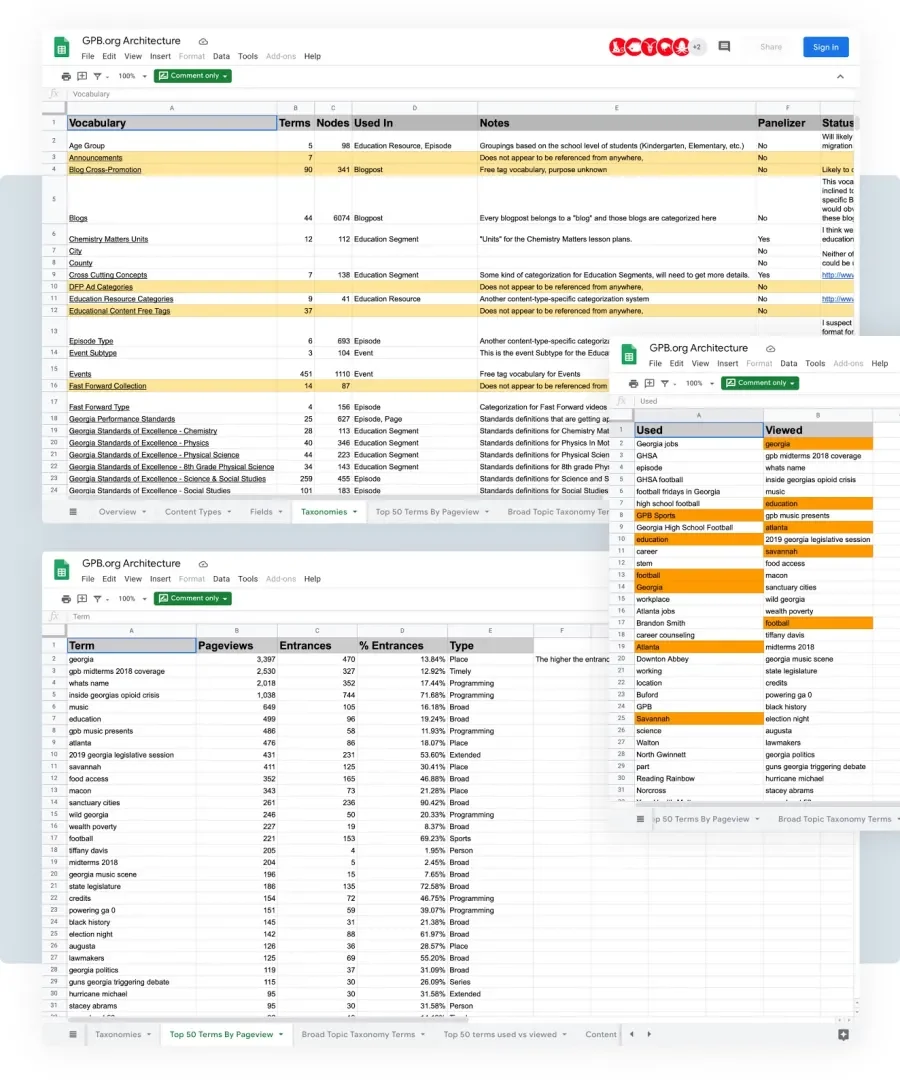
Migration Success at Scale and on Time
GPB’s content library of more than a hundred thousand pieces of content lived across two different sites, and much of the content came from external sources like PBS and NPR. Our team analyzed the entire content library and developed a strategy that combined bespoke migrations and API integrations to bring everything into the new, unified site.
GPB's education content also lacked the structure needed to create a better user experience for educators and students. We created a new content model with structured use cases, pouring the education content into this new framework to utilize the new design system. As a result, everything is more predictable, maintainable, and reusable.
A phased launch strategy enabled the GPB team to roll out key parts of the new site within a timeline that worked and allowed us to progressively migrate other content, like sports, in time for the new season.
We are really impressed with the agility and flexibility of gpb.org - a site that serves many unique audiences. Lullabot helped develop a product that allows us to quickly create and deploy content that serves our audiences across different platforms.
Carl Zornes, Director of Digital Media, Georgia Public Broadcasting
Services
We provided the following kinds of services to help this project succeed.
-
Data Migration
-
Digital & Content Strategy
-
Drupal Development
-
User & Market Research
-
UX & Design