South Dakota State University
Future-Proofing the Web: Where Usability Meets Scalability
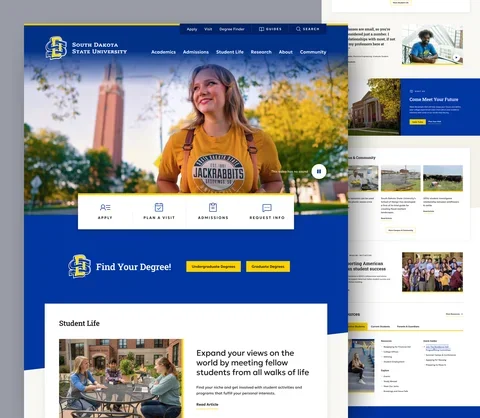
View the site
South Dakota State University (SDSU) faced a massive digital challenge. Their monolithic website—with 90,000+ pages—was difficult to navigate, overloaded with inconsistent content, and complex to manage. SDSU needed a modern, scalable solution that would improve usability, streamline content governance, and allow its various departments to maintain their unique sub-branding, all without disrupting daily operations.
Innovative solutions for a complex digital overhaul
Our approach to SDSU’s digital overhaul focused on three key areas: modernizing the technical framework, improving content governance, and optimizing the user experience.
Technical solutions
We implemented several technical enhancements to modernize SDSU’s web infrastructure that improved flexibility, usability, and long-term scalability.
- Flexible layout system – We built a more efficient and customizable authoring experience with over 24 new landing page component types, allowing authors to embed and organize content in consistent and accessible ways. This empowers their authors to easily update content in the future as well.
- Enhanced CMS interface- The redesigned back-end mirrors the published public view, making the author's experience intuitive, efficient, and easier to train.
- Complex migration – A hybrid migration approach enabled us to transfer over 90,000 content items while ensuring continuity, even as the content structure evolved during the project.
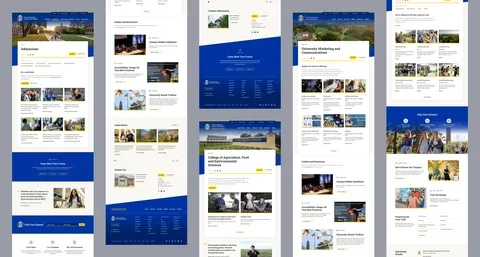
- Super landing pages - We introduced a system of “super landing pages,” which allows departments to maintain unique sub-branding within a monolithic site. This ensures accessibility across devices, consistency in navigation, and the preservation of individual marketing identities.
- Permissions management – Improved access controls ensure that editors only modify the content they are responsible for, streamlining the workflow and minimizing errors.
Content solutions
Addressing SDSU’s content challenges required restructuring and governance improvements to simplify management and enhance collaboration.
- Monolithic site structure - We consolidated SDSU’s web presence into a more streamlined, single-site approach, reducing complexity compared to peer institutions that rely on multiple, disjointed sites for marketing.
- Massive content overhaul – While news content was migrated automatically, most of the 10,000 pages, 50,000 paragraphs, and 30,000 media files required manual restructuring. We developed a content strategy to prioritize, organize, and feature this information.
- Content governance – By establishing standardized workflows for SDSU’s 250+ editors, we minimized content duplication and secured a more sustainable content management process, resulting in fewer errors and more author efficiency.
- Breaking down silos – We improved collaboration between departments, ensuring content was accurate, consistent, and accessible across the site.
Experience design solutions
A user-first approach drove our design decisions, ensuring SDSU’s digital experience was intuitive, accessible, and aligned with the needs of real people: students, families, faculty, and more.
- Navigation & findability - We overhauled the site's wayfinding, making it easier for users to find information quickly and efficiently.
- Branding flexibility - An improved, balanced design ensures cohesive university branding while allowing schools, colleges, and transactional sites to maintain their unique identities.
- User-centered design - Through workshops and stakeholder collaboration, we refined the site’s structure and features to align with real user behaviors and expectations.
By addressing these challenges head-on, we created a digital platform that is scalable, easy to manage, and optimized for SDSU’s diverse audiences.
Mission accomplished
At first, the odds seemed stacked against both teams. With a fixed budget, no downtime, and a redesign-in-place approach versus a full replatform, we anticipated the challenges and delivered a site that balances an accessible, flexible design with a streamlined content experience, helping SDSU and its departments and schools reach their goals.
Key achievements
- On-time delivery: Our team met the deadline despite the project's complexity.
- Full scope delivered: We delivered everything as planned. No significant cuts were made.
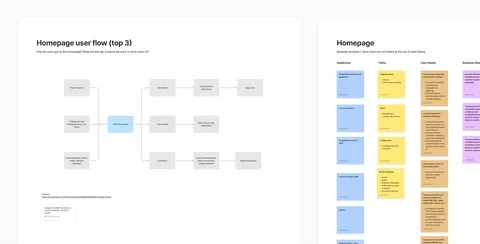
- Creative problem-solving: Through workshops, wireframes, and user flows, we solved challenges like integrating transactional sites (e.g., the museum and performing arts center) with the SDSU brand.
- Branding integration: Implemented super landing pages and custom utility navigation to allow distinct department branding within a cohesive framework.
- Content strategy & governance: Provided SDSU with tools and workflows to manage content efficiently and reduce duplication.
- User-focused design: Overhauled navigation and page design to improve wayfinding and user experience.
Empowering SDSU for the future
To ensure SDSU’s website could scale and evolve, we focused on three key areas: content governance, technical enhancements, and user experience. With streamlined workflows, an upgraded CMS, and improved navigation and brand flexibility, SDSU can move forward with a user-friendly, future-proof site that Lullabot was happy to deliver.
Content and governance
We streamlined SDSU’s content management by implementing structured governance processes, conducting a comprehensive content audit, and creating workflow diagrams aligned with institutional goals. By fostering cross-department collaboration, we improved content consistency and findability.
Technical enhancements
Upgrading Drupal and revamping the design system laid a scalable foundation. We replaced the outdated paragraph system with layout paragraphs for flexible content management and redesigned the CMS interface to better reflect the published view, improving the editorial experience.
User experience and scalability
We improved navigation with a customizable utility system and introduced super landing pages, which allow departments to maintain unique branding within SDSU’s cohesive identity. The site’s flexible design ensures long-term adaptability without requiring a full redesign.
Project credits
The following people contributed to the success of this project.
-
Adam Varn
Senior Front-end Developer
-
Ana Barcelona
Associate Design Director
-
Brenna Love
Senior Technical Project Manager
-
Jared Ponchot
CCO
-
Jerad Bitner
Senior Technical Project Manager
-
Megh Plunkett
Senior Content Strategist
-
Sydney Barnes
Senior UI Designer
Services
We provided the following kinds of services to help this project succeed.
-
Deployment
-
Digital & Content Strategy
-
Drupal Site Building
-
Front-end Architecture
-
Front-end Development
-
Search
-
Technical Architecture
-
Technical Project Management
-
UI Design
-
UX & Design