The University of Massachusetts (UMass) Amherst successfully redesigned its main website, which ignited the desire to improve all of its important externally facing school, college, and administrative websites. UMass wanted more brand consistency, centralizing hosting and maintenance and decreasing the reliance on one-off bespoke websites for every school, college, and unit. Above all, they wanted these websites to increase student enrollment.
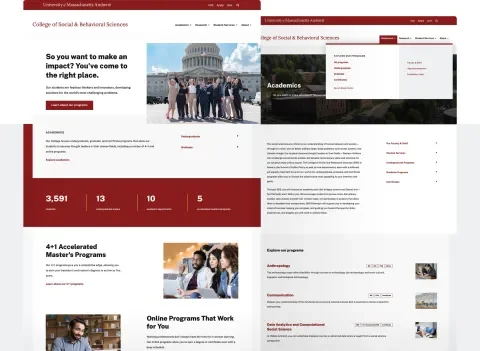
We helped UMass Amherst plan and implement a flexible, easy-to-use Drupal ecosystem. New websites can be launched quickly with built-in features and structure, and they can be customized for the needs of a school, college, or administrative unit. All have guardrails to keep the design consistent and maintain accessibility standards.
A strategy that encourages action
We conducted over thirty interviews with stakeholders from schools and colleges, admissions, marketing, IT, and more. Combined with audits of existing content and a study of current data models, we implemented a plan to prioritize prospective students and encourage them to take action by applying, scheduling a tour, or learning more. All other audiences were secondary.
This strategy clarified the direction for the entire platform and led to the following:
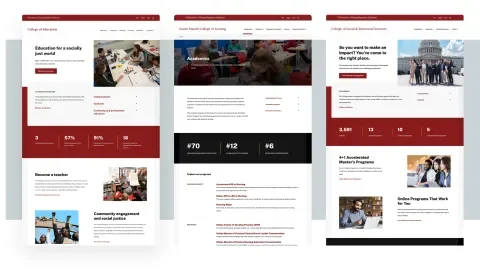
- Presenting UMass as a place of rigorous academics and world-class research in an inclusive, diverse community of intellectual leadership
- Supporting multiple user journeys to accommodate different types of prospective students
- Creating an “ecosystem” that makes it simple and easy for schools, colleges, and units to create and maintain state-of-the-art websites.
Flexible websites that remain beautiful and consistent
UMass consists of over a dozen major schools, colleges, and administration groups for which they needed a platform to support different needs and sizes. For example, we were challenged with finding a solution for the College of Natural Sciences, which has fifteen departments, while scaling to fit a smaller school like Nursing. Non-academic organizations also had to be accommodated. Additionally, the platform had to be easy enough for an inexperienced, one-person team to manage but also give larger, expert teams extra control and flexibility.
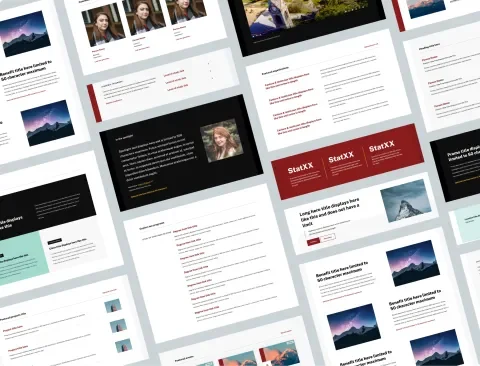
The new design system and editorial tools allow editors to manage their content, whether that’s a little or a lot. There are sensible defaults out-of-the-box, and every new site comes with preset homepage options, automated generation of sub-navigation, multiple layouts, and landing pages with a suite of components that can be placed and rearranged.
And even with this freedom, websites on the platform maintain consistent branding and navigation while adhering to strict accessibility standards.
Future-proofing the platform with training and governance
UMass has website teams of various sizes and levels of technical editorial skills. To ensure a smooth transition to the new centralized platform, we created training resources that bring editors up to speed on managing and creating content.
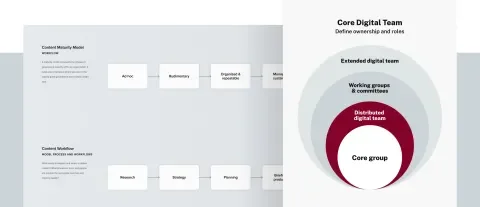
We also developed a governance “toolkit” to give UMass a foundation for establishing roles and responsibilities and maintaining standards. Each team takes accountability for its adherence to content guidelines and best practices. With our recommendations and guidance, each website supports the central mission of UMass and sets teams up to maintain a culture of web excellence far into the future.
Gaining buy-in for a centralized ecosystem
Gaining buy-in from many stakeholders across different schools and departments required early and frequent communication of strategic priorities and processes. Most were excited about moving to a centralized platform, but there was some resistance from others who felt they’d lose the freedom and autonomy they’d become accustomed to.
A gradual rollout allowed everyone to assess, adjust, and iterate based on feedback. We worked closely with the UMass teams to create, organize, and manage the content for the first three websites. For the remaining rollouts, we gradually transitioned more responsibility to the UMass team, giving them the tools required to implement the platform for the rest of the university.
The results
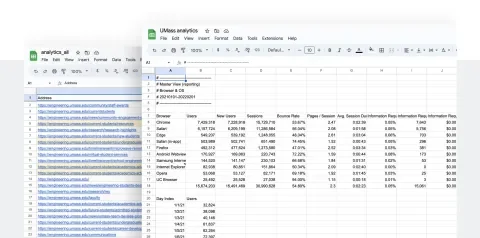
The new ecosystem helped UMass better reach its target audiences. Schools and colleges can deliver more information their users expect and do it more efficiently.
The number of users visiting the College of Humanities and Fine Arts website more than doubled, and this trickled to subsidiary sites that saw their traffic increase by 10%. In addition, the Graduate School website experienced a 17% growth in overall traffic.
Project credits
The following people contributed to the success of this project.
-
Brenna Love
Senior Technical Project Manager
-
Cristina Chumillas
Lead Engineer
-
Darren Petersen
VP of Projects
-
Frances Duncan
Senior Content Strategist
-
Greg Dunlap
Former Director of Strategy
-
Hawkeye Tenderwolf
Former Senior Developer at Lullabot
-
Jared Ponchot
CCO
-
Kat Shaw
Lead Engineer
-
Marcos Cano
Senior Developer
-
Matthew Tift
Lead Engineer
-
Megh Plunkett
Senior Content Strategist
-
Sydney Barnes
Senior UI Designer
Services
We provided the following kinds of services to help this project succeed.
-
Accessibility
-
Digital & Content Strategy
-
Drupal Development
-
Front-end Architecture
-
Support & Maintenance
-
Technical Architecture
-
Technical Project Management
-
UI Design
-
UX & Design