Most people don't love their content management system.
In my experience, the number one complaint of organizations looking to replace their current CMS is, simply, “Our editors hate it.” (link)
At best, they tolerate it with ambivalence. But many use their CMS with teeth firmly clenched, pushing through the pain because they have no choice. They might have to perform complicated UX gymnastics to do their jobs, but at least it sort of works.
But do they really hate the technology? In most cases, they hate that their CMS was built without their needs and use cases in mind. The platform they use every day was planned without their input, based on opaque business requirements dictated from on high.
If you are rolling out a CMS implementation that costs millions of dollars, wouldn't you want editors to engage with it? You want people to create content. If they are filled with dread every time they log in, they aren't going to do their best work.
Moreover, there is no single "best" content authoring experience. There is only the best content authoring experience for the authors you are working with, the organizations they are working for, and the content they are creating.
Given the parameters we're working with, what can we do that encourages better content for the use case at hand? These answers will be different from organization to organization.
How do we create a better authoring experience?
We need to understand the contexts we enter into and all the forces at play in a given organization. You do this with a process similar to a web design process.
- Research
- Prototyping
- Implementation
- Testing
- Ongoing support
This makes sense because content authors are users, too, just like the visitors to the website. They should be given the same care and consideration. For this article, we'll focus on research and implementation.
Researching the needs of content authors
A lot has been written on the benefits of user research. But there's another goal with content authors: to get them invested in the process. There can be a high level of distrust between content authors and the people who run the CMS, and you need to bridge that gap. Sit down and listen to people. Some have never been asked, "What do you need?" or "What problems do you have?"
Give them a seat at the table with the other stakeholders. If you want people not to hate the CMS you are building, they must be part of the process.
Interviews
Sit down and talk with people. Interviews provide the most direct feedback.
- Learn day-to-day frustrations
- Identify functionality that is missing or vital
- Establish big-picture goals and priorities
If you hear multiple people talking about, for example, document management, that's something you'll need to figure out. Above all, connect with people and get them excited about what you are building.
Who do you interview?
Sometimes, this is easy, especially for a smaller organization. But for larger organizations, you can't just interview everybody. You need to get a broad range of viewpoints representing a cross-section of experiences. You want full-time web professionals but also people who only dabble in the CMS. You want your biggest cheerleaders and your crankiest curmudgeons. You want the biggest departments represented but also the smallest.
How do you conduct the interview?
Try to only talk with one person at a time. Follow the protocol, but chase down threads when you need to. Always be digging and asking "why." If you hear something broad or vague like "we need more design freedom," don't take it at face value. People often offer solutions but don't know their actual problem. Your job is to uncover the root problem. Ask "why" at least five times until you get to the actual problem.
Someone might say that they need a color picker so they can make their text multiple colors. But what are they trying to achieve? Do they really need a way to highlight passages of text? Or, their school colors are green and gold, and they need to represent those colors. These are very different problems. A color picker probably isn't the best solution.
Finally, have them show you. Conduct the interview in their workspace so they can grab their computer and show you the problem without having to describe it. You might hear things like "uploading images is a pain," but that won't tell you much. Being able to see it in action is important.
Interview matrix
Unless you're a team of one, you won't be in every interview. You need to summarize interviews for others.
The matrix is also helpful in identifying the users who are engaged and excited about the process. These people will take the time to test your prototypes and offer future feedback.
Implementing the authoring experience
Now, we take the insights gained and begin to implement them. Remember, there are no "correct solutions" that are right for everyone, only the right solution for a specific context and a specific team, both within a particular organization.
But there are some principles we can follow. We'll come at this from two angles: content entry and content administration.
Content Entry
People are used to filling out forms online, but CMS forms have several differences from public forms. Content authors will visit and fill out CMS forms hundreds, maybe thousands of times. Public forms are meant to be used once.
And while public forms are usually kept simple because anyone should be able to fill them out, CMS content forms can have dozens of fields and ways of relating to other content. Complex content needs often lead to complex forms. Training and documentation are required.
We want to try to reduce cognitive load, which is the mental effort needed to learn new things. John Sweller developed this theory in the late 90s and holds that individuals can only hold so much information in their brains simultaneously. If you present more than they can hold, learning becomes more difficult. This concept can be applied to UX and design.
The more cognitive load needed, the more difficult something will be to use, and the less users will carry over from session to session.
Cognitive load isn't a static, set-in-stone constant. The more familiar someone is, the less cognitive load it adds to their work. If your authors are web professionals who have been using CMSs for a long time, they are in a different starting place than someone unfamiliar with web concepts.
But we can't just reduce the cognitive load, so content entry is so simple that it doesn't meet the complex needs of the organization. A form with a title and body field is simple but inadequate.
We want to build a system appropriate for your use base but keep it as simple as possible.
Here are some guidelines to do this.
Consistency
- Where information is placed. Keep taxonomy all in one place. If a field is on multiple content types, keep that field in the same general area. Metadata should not be in the sidebar for one form but at the bottom of another form.
- Widgets and other paradigms. Don't use three different layout technologies for three different content types. If a field uses a dropdown in one content type, don't make it an autocomplete in another.
- Terminology. Refer to items on a form using the exact words you use across the rest of the system.
Words
Help text and descriptions are vital to providing authors with important context. Often, this is left to developers. This is not ideal.
The core of the interaction is the questions asked and answers given. This is why the words we use in the form, and now how it looks, are the most important part of the design.
Words on forms are everywhere. They can be valuable in helping authors navigate your interface. Or not. Know your audience and write for those needs.
Some guidance:
- Keep it simple. The fewer words, and the clearer they are, the better. The more diverse group of content authors you have, the more attention this requires to keep laser-focused on clarity.
- Use the terminology of the users. Use terminology they understand. If all your content authors use a certain technical language, don't hesitate to use the language.
- Avoid the terminology of the CMS. Drupal developers might use words like "node" or "entity," but they don't necessarily make sense to authors. Or, they mean entirely different things.
- Eliminate directional language. Don't say something is "above" or "to the right" of something. Relative positioning can change over time. Updating the text to match can be a maintenance headache. The position also depends on context, like screen size.
- Focus on the "why" rather than the "what." Saying what something is isn't as important as saying why it's important and how it impacts the content being created. The less knowledgeable your users are, the more important this is. Why does this field need to be filled in? How will your content look if you do certain things? What impact will it have on site visitors?
Ordering
During the design phase of a project, we create a hierarchy of content. The most important information appears at the top of the page. When authors enter this content, it makes sense that they should enter it in the same order it will appear on the page.
When authors enter content into a system, they often visualize what it will look like. This is especially true for people who are not experienced content authors. And so, fields should be laid out in the order people expect. It's more intuitive. It helps them focus on the task at hand.
Also, ask how often a field gets used. If something is at the top of the page but is optional and only used about 5% of the time, most authors will be scrolling past that field and ignoring it. In this case, putting that field lower in the form hierarchy makes sense. This is why you do research.
At Lullabot, we create a spreadsheet for every project that outlines the content types and their fields and properties. This is ordered based on how we expect the fields to appear on the node edit form. This gives developers an easy guide to follow.
We could talk about other things, like error handling and field validation, but the above guidelines will go a long way to get you started.
Content administration
Content administration is the support of content that has already been created or is in the process of being created. How do people find and manage the content they need? What is the workflow?
Editorial dashboards
An author's experience starts as soon as they log on to the site. What is the first thing they see? Sometimes, it's a dashboard with the most recent content. But what if we tailored it specifically to their needs? What if they were greeted with a personalized experience that sets the tone for their session?
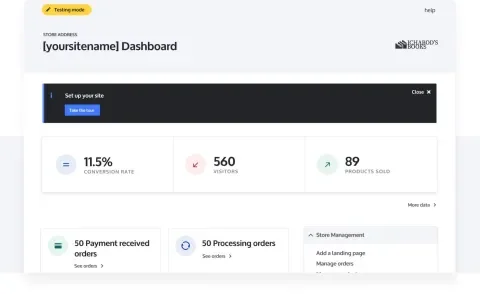
For the American Booksellers Association, we created a platform for bookstores to manage their online presence, which included e-commerce. The dashboard we designed doesn't just have a list of content but also custom links to look at orders placed and orders currently being processed. There are also custom menus tailored to what they do the most.
What's appropriate for a dashboard will change from organization to organization and from role to role within a single organization. But here are some things you might want to include.
- Work in progress. Work the author is currently working on or what they have recently worked on.
- Content for review. Other authors have created work that needs to be reviewed for accuracy and style.
- Alerts. These can highlight accessibility or SEO issues.
- Links to documentation and support.
Choosing a content type
Content types exist for a specific business purpose, but many authors will choose the wrong one for the content they are creating. This might be out of habit. They might not understand the differences. One content type might be more flexible, so they are trying to get around some guardrails.
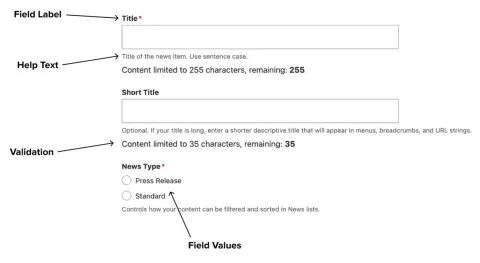
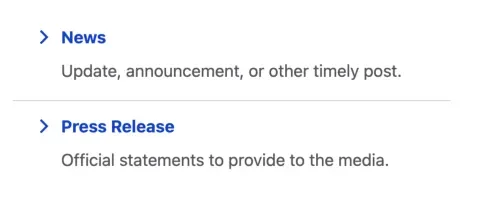
Some choices are easy, like between an event or a blog post. But some are not so obvious. For example, what is the difference between news and press release in the image below?
This also highlights the importance of words. These descriptions talk about the "what" but not the "why." Clarification of the "why" of a content type can guide authors toward making better decisions.
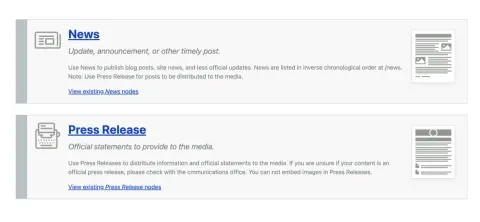
Here is an improvement that provides more context. In addition to a short description, there is a longer description with clarifications. For example, press releases cannot embed images. That's important information for authors to have. Thumbnails help them visualize how the finished product will look. Links to current examples help authors learn what other people have done.
However, the needs of new users are different from those of experienced users. Those extra descriptions take up a lot of real estate. That means more scrolling. Users who have been there a while know what they need and don't need the extra help. So, we added a toggle.
Again, context matters, and context can change over time.
The work never ends
There is so much more we could talk about in regards to improving a content authoring experience, like accessibility and support. If you want good content, you'll want to craft an experience that your content authors don't hate. That takes thought, collaboration, intention, and continuous improvement.
If you want to get a start on improving the flow of content in your CMS, contact us.