Even though Lullabot’s front-end and design teams already work together well, we wanted to improve our relationship as one of many goals for 2016. Applying our UX research techniques inward, the design team used interviews and surveys to learn more about the front-end development team. What followed was thoughtful discussion, appreciation for the other team, some very exciting process ideas, and a laundry list of pet peeves.
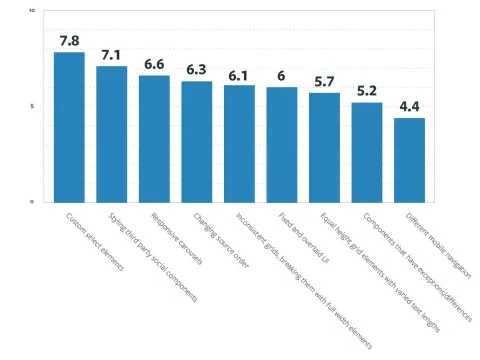
One of the more straightforward discoveries was learning what design elements cause the most frustration during implementation, and how difficult each developer perceived them to be (from 1, a quick change, up to 10, biggest pain in the booty).
Our front-end team was awesome about explaining their perspective on this. My biggest take-away was that none of these are impossible—they can be done, but some come at a cost. In a time-constrained project, we need to consider these implications and prioritize carefully. To help clients and designers make trade-offs, Lullabot often employs what we call a ‘whiz-bang budget’: we offer the client a set amount of points to spend on enhancement features as they choose, based on their importance and effect on performance.
However you approach it, keep these pain points in mind when creating your next design system.
1. Custom Select Elements: 7.8
Styling custom <select> elements for a form, particularly the drop-down list of options, can be particularly thorny. All browsers have their own default styling for form elements, and replacing the whole element can force you to recreate many behaviors that would have been there by default. Some form styles, like a select element’s option list, are essentially impossible to override.
Often, we compromise and style only the default, closed state of a select element. When a user clicks to reveal the list of options, they’ll see the browser’s default menu styles again.
2. Styling Third Party Social Components: 7.1
Social providers, like AddThis, offer sharing and following functionality, but have hardcoded styles that are quite difficult to override. Be warned, these third-party social tools can also bring a slew of performance problems, as many of these tools load extensive JavaScript in order to track shares and collect data for analytics. What might look like a few innocent icons on the screen can seriously slow down your site.
If you do need to provide sharing components, find one that has an appearance you can live with as-is or one that requires minimal changes. If possible, find one that leaves tracking data to a supplemental tool like Google Analytics, which the site probably already uses. Sharingbuttons.io is a simple, JavaScript-free and tracking-free generator you can use to style your own buttons.
3. Responsive Carousels: 6.6
Carousels are a pet peeve for developers and designers alike. They hide important content, as not many users engage with them. Worse still for front-end developers is converting a group of images that appear separately on larger screens into an interactive carousel for smaller screens.
When time is an issue, work together to find a module or existing code you can start from, like Slick Carousel, then tweak the styling. If you need something custom, make sure the designers have completely worked out the details across various screen sizes, to save refactoring later on.
4. Changing Source Order: 6.3
Source order is especially important as we build responsive designs that shift and stack. We wireframe for mobile and desktop simultaneously; this allows front-end developers to plan early on how to structure markup so that sidebars and the like don’t end up out of order on smaller screens.
If you can’t maintain a single order from screen to screen, talk to the developer about using the Flexbox #order property. This lets you change the order in which elements appear from one screen size to another. That said, even when there’s a solution at hand like Flexbox, make sure there’s a meaningful reason to change the order around, as these sorts of switches still take time; and unfortunately, Flexbox won't affect the order of non-visual tools, like screen readers.
5. Inconsistent Grids, Breaking Them With Full Width Elements: 6.1
Grid systems are regularly a point of misunderstanding, so discuss your intentions early on. For most implementations, breaking out of the columns of the grid or overriding margins can require some funky, funky math.
Choose a grid system together, with a developer, so they can walk you through the limitations before you design something difficult to realize. If a design element needs to extend beyond the grid, breaking out a full width element is much simpler than breaking out only one side or column.
6. Fixed And Overlaid UI: 6
This includes several issues our developers brought up as problematic: modals, overlays, sticky elements, anything appearing over other elements on the page through manipulations of z-index. These can all create awkward scrolling issues, and are especially buggy on mobile. Part of the complication comes from the mobile browsers’ header and footer, which have their own behaviors that can interfere with the designed experience. This effect is even worse when we have fixed elements at the top or bottom of the screen, as you know if you've ever tapped a mobile site footer icon only to have the browser toolbar pop up instead. And even worse still is the experience for users who zoom, as fixed elements will dominate important content.
None of these issues are impossible to solve on their own—they tend to get more complicated when there are multiple elements which need to be sticky on scroll or when multiple elements need to stack on top of each other.
7. Equal Height Grid Elements With Varied Text Lengths: 5.7
If design mocks aren’t created with a variety of real content, you will likely find a surprise when the implementation meets the site’s actual content.
Pull samples of the longest and shortest copy to plan for variation and also provide an example of text wrapping. This helps to ensure that line heights are set correctly in your design program of choice, which is easy to overlook if you only set one row of text.
Remember, using truncation to deal with variable length content in a fixed space can cause real trouble. You never know where a word may get cut off, turning the well-crafted words in your con...
8. Components That Have Exceptions/Differences: 5.2
This is a pet peeve of mine, as well. That is, not following a style guide to a T. Messy files cause confusion, as do variations that are not distinct enough to be clearly intentional. I hope tools like InVision’s Inspect and Sketch’s Craft plugin will make this frustration obsolete.
Developers, when you see an element within a mock that looks like it should match an existing style, please ask the designer responsible if the variation is intended. Hopefully, that designer’s also created a global style guide for you to reference in these sorts of situations. If not, this might be yet another conversation that needs to happen.
9. Different Mobile Navigation: 4.4
Often, the layout and interaction changes between desktop and mobile navigation are so severe that front-end developers need to create two completely different menus. And we can run into overlaying issues here again.
Your responsive designs are likely possible, but like with many of the other items mentioned, each breakpoint and change adds implementation time, not to mention page load time. This is a time to especially watch for bloat, as these additional menus can make code messy and kill performance.
Good Communication Eases the Pain
Besides learning these workarounds, I’ve felt that iterating on our general process and hand-off helps the team just as much. We don’t just throw things over the wall—everyone cares about the end product, and it shows. The big theme is communication: Talk with a developer early in the design process to discuss ideas and brainstorm suggestions that can prevent trouble down the road. Keep a designer on during the development process to answer questions, review implemented pages, and create additional mocks for any additional needs you uncover. Use wireframes, style guides, and documentation to create shared understanding. Re-connect when a design is approved to walk through details or catch missing UI. Discuss which features we can set aside as future enhancements, or if a set of features need to be completed together in order to work. Almost every time we collaborate, I learn something from our friendly, happy-to-share developers, and they have said they’re learning from us designers as well. Point being, these conversations always, always help.
Lub you, FEDs. Sorry again for all those custom select elements.